隐藏内置组件和菜单
在表单设计器中,您可以通过配置隐藏不需要的内置组件,以便定制设计器的界面。config.hiddenItem和config.hiddenMenu参数允许您控制组件的显示和隐藏。
隐藏组件
用于指定需要隐藏的内置组件或者模板。您可以通过传入一个包含组件标识符的数组来实现隐藏。
vue
<template>
<fc-designer :config="config" />
</template>
<script setup>
const config = {
// 隐藏输入框和密码输入框
hiddenItem: ['input', 'password'],
}
</script>隐藏组件和菜单
用于隐藏整个组件分组。您可以通过传入一个包含组件分组标识符的数组来实现隐藏。
vue
<template>
<fc-designer :config="config" />
</template>
<script setup>
const config = {
// 隐藏所有子表单组件
hiddenMenu: ['subform']
}
</script>查看组件标识
先讲一下组件/模板标识的查看方法
- 清空当前表单,单独拖出目标组件/模板查看其唯一标识。
- 在 JSON 面板中定位该组件的配置规则。
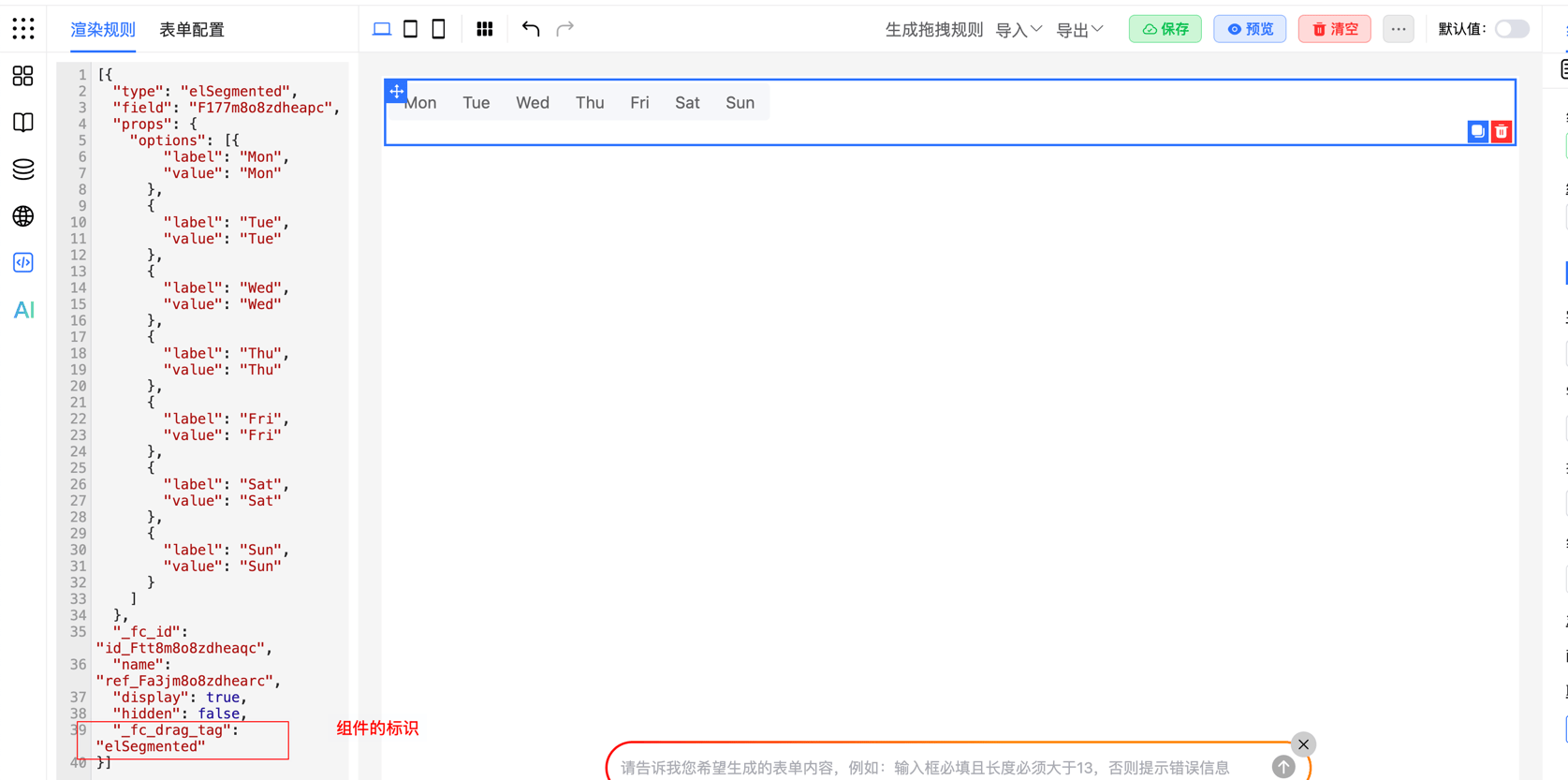
查看组件的标识

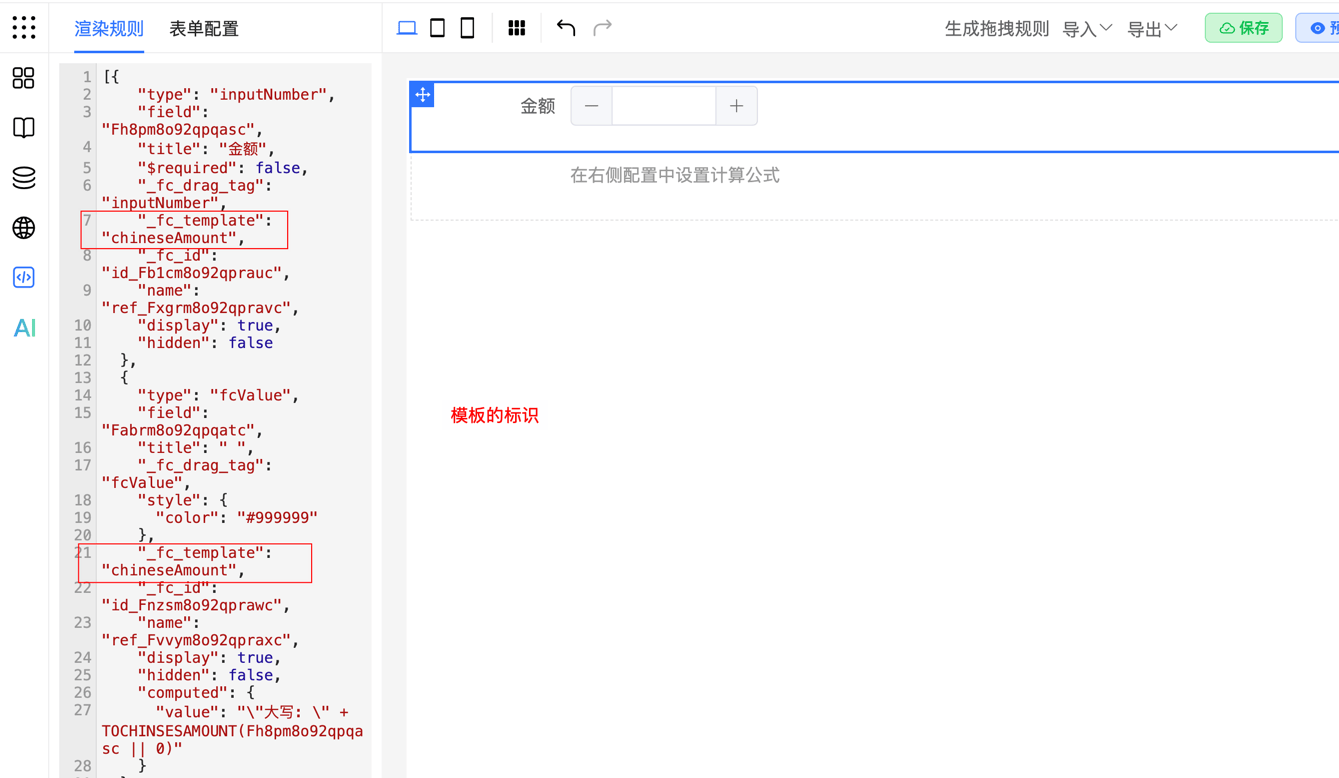
查看模板的标识