组件说明
1. 简介
1.1 功能简介
字段是制作表单的必要内容,也是收集数据的核心工具。在表单中合理使用不同类型的字段,可以让数据收集过程事半功倍。
1.2 组件类型
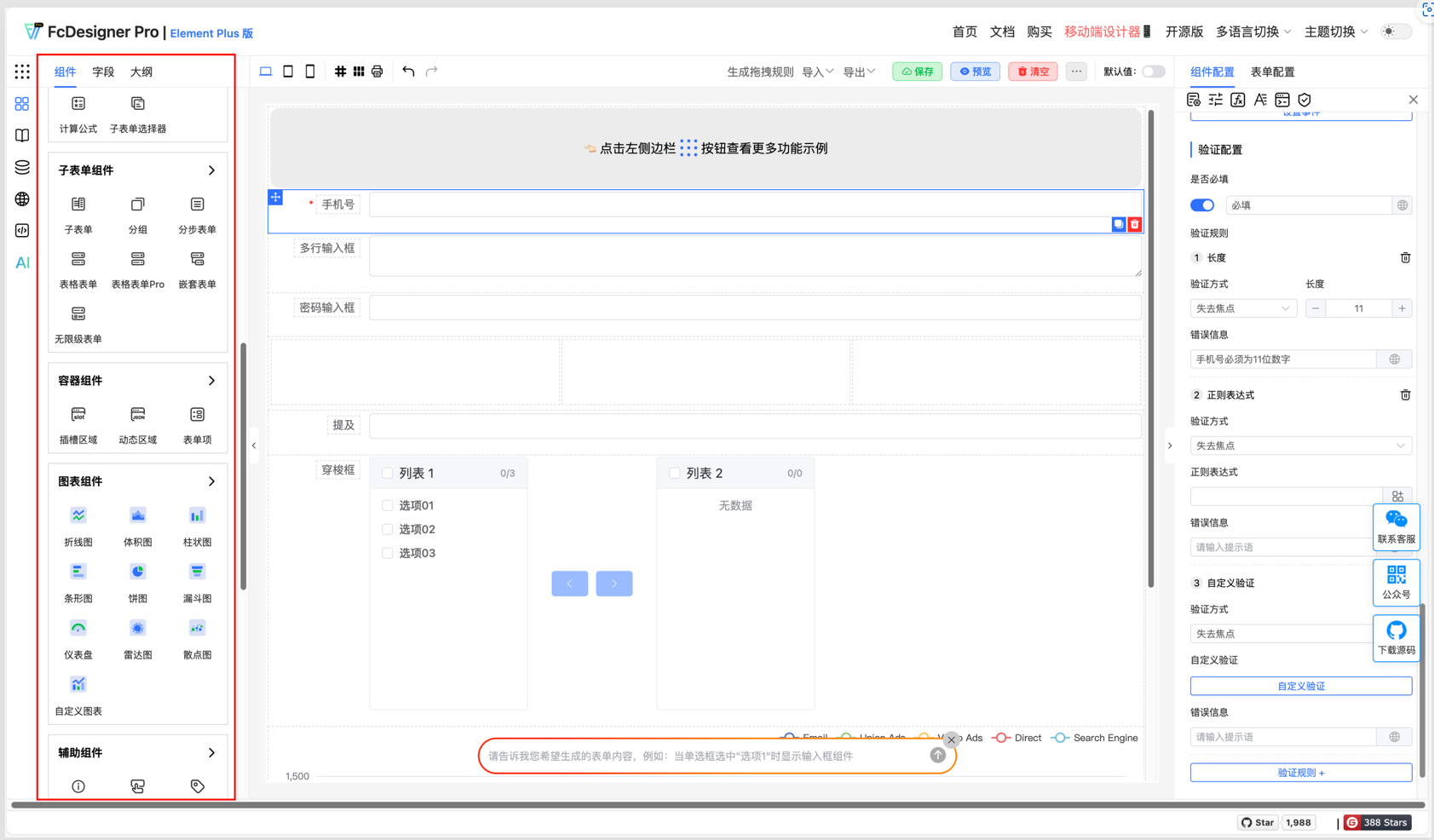
目前FcDesigner中有 60 多种组件供我们选择使用,分为 模板、基础组件、子表单组件、容器组件、图表组件、辅助组件、布局组件 七个类别。选择合适的组件类型非常重要,关系到系统业务的用户体验,对用户操作、数据收集、数据分析都有很大的影响。

1.2.1 模板
用于快速搭建页面布局或表单结构,减少重复开发。
三列栅格:
将页面划分为三个等宽的列,适用于需要并列展示三部分内容的场景(如产品列表、服务分类)。
用法:在页面中拖入三列栅格模板,分别在每列中添加组件(如图片、标题、描述)。
四列栅格:
将页面划分为四个等宽的列,适用于更细粒度的内容展示(如图标菜单、小部件)。
用法:类似三列栅格,但更适合需要更多并列内容的场景。
4x3表格:
一个4行3列的表格,用于展示结构化数据(如配置项、参数对比)。
用法:在表格中填充文本、数字或链接,支持合并单元格或调整样式。
金额:
格式化显示金额的模板,自动展示输入金额的大写回显。
用法:绑定数值字段,自动渲染为金额格式,支持输入或显示。
时长:
格式化显示时间的模板(如“2小时30分钟”),适用于任务时长、视频长度等场景。
用法:绑定时间数值(秒或毫秒),自动转换为易读的时长格式。
1.2.2 基础组件
用于表单字段的输入与展示,覆盖常见场景。
输入框:
单行文本输入,适用于简短信息(如用户名、邮箱)。
用法:绑定变量,支持输入验证(如必填、长度限制)。
多行输入框:
多行文本输入,适用于长文本(如备注、描述)。
用法:支持自动换行、高度自适应或固定高度。
密码输入框:
输入时隐藏字符(显示为圆点),适用于密码等敏感信息。
用法:绑定变量,支持密码强度校验。
提及:
输入时支持@用户或#标签,触发关联内容(如用户列表、话题列表)。
用法:常用于社交平台、评论系统,绑定数据源实现动态提示。
分段控制器:
单选切换按钮组,适用于选项较少的场景(如性别、状态)。
用法:绑定变量,点击切换选项值。
数字输入框:
仅允许输入数字,支持小数点或整数限制,支持设置最大值、最小值等边界值限制。
用法:绑定数值变量,支持加减按钮或键盘输入。
单选框:
单选按钮,适用于互斥选项(如是否同意协议)。
用法:绑定变量,点击选中唯一选项。
多选框:
复选框,支持多选(如兴趣爱好、权限勾选)。
用法:绑定数组变量,点击添加或移除选项。
选择器:
下拉选择框,适用于选项较多的场景(如国家、职业)。
用法:绑定变量,支持搜索、分组或自定义选项。
开关:
布尔值切换按钮(开/关),适用于状态切换(如是否启用)。
用法:绑定布尔变量,点击切换状态。
评分:
星级评分组件,适用于用户评价(如商品评分)。
用法:绑定数值变量,支持半星或整数评分。
时间:
选择具体时间点(如“14:30”),适用于日程安排。
用法:绑定时间变量,支持24小时制或12小时制。
时间区间:
选择开始和结束时间,适用于时间段选择(如会议时间)。
用法:绑定两个时间变量,支持联动校验(如结束时间需晚于开始时间)。
滑块:
拖动滑块选择数值,适用于范围选择(如音量调节、价格区间)。
用法:绑定数值变量,支持最小值、最大值和步长设置。
日期:
选择具体日期(如“2023-10-01”),适用于生日、截止日期等。
用法:绑定日期变量,支持日历视图或快速选择。
日期区间:
选择开始和结束日期,适用于日期范围选择(如旅行日期)。
用法:绑定两个日期变量,支持禁用周末或节假日。
颜色选择器:
通过调色板或RGB/HEX值选择颜色,适用于主题定制。
用法:绑定颜色变量,支持透明度调节。
级联选择器:
多级联动选择框(如省-市-区),适用于层级化数据。
用法:绑定数组变量,支持动态加载子级选项。
上传:
上传文件或图片,支持拖拽、多选或预览。
用法:绑定文件变量,支持限制文件类型、大小或数量。
穿梭框:
左右双栏选择器,支持将选项从一栏移动到另一栏(如权限分配)。
用法:绑定两个数组变量,支持搜索、全选或自定义操作。
树形控件:
展示树形结构数据(如文件夹、组织架构),支持展开/折叠。
用法:绑定树形数据,支持点击节点触发事件。
树形选择:
在树形结构中选择节点(如选择部门),支持单选或多选。
用法:绑定变量,支持搜索、懒加载或自定义节点样式。
省市区选择器:
专门选择中国省市区,支持联动(如选择省后加载市)。
用法:绑定三个变量(省、市、区),支持默认值或清空。
富文本框:
支持富文本编辑(如加粗、插入图片),适用于内容创作。
用法:绑定HTML变量,支持工具栏自定义或粘贴过滤。
数据表格:
动态渲染表格数据,支持分页、排序或筛选。
用法:绑定数组数据,支持自定义列、行操作或合计行。
唯一值:
校验输入值是否唯一(如用户名不能重复),适用于注册表单。
用法:绑定变量,异步校验数据源中是否已存在该值。
手写签名:
通过触摸屏或鼠标手写签名,适用于合同签署。
用法:绑定图片变量,支持清空、保存或转换为Base64。
计算公式:
根据其他字段的值自动计算结果(如总价=单价×数量)。
用法:绑定公式表达式,支持加减乘除或函数调用。
子表单选择器:
选择并嵌入一个子表单,适用于复杂表单的模块化设计。
用法:绑定子表单数据,支持动态加载或条件渲染。
1.2.3 子表单组件
用于设计包含嵌套或重复结构的表单,如产品清单、订单明细等。
子表单:
允许在主表单中嵌入一个或多个子表单,每个子表单可独立设计字段,适用于需要重复录入的场景(如多行产品信息)。
分组:
将表单字段逻辑分组,提升可读性,例如将“基本信息”和“联系方式”分为不同组。
分步表单:
将复杂表单拆分为多步,用户逐步填写,减少一次性输入压力,适合长表单或复杂流程。
表格表单:
以表格形式展示表单字段,支持行内编辑,适用于需要批量录入或展示数据的场景。
表格表单Pro:
增强版表格表单,支持更复杂的交互(如行内计算、条件渲染、动态增删行)。
嵌套表单:
支持多级嵌套的表单结构,例如主表单包含子表单,子表单再包含更深的子表单。
无限级表单:
允许用户动态添加无限层级的子表单,适用于树形结构或不确定层级的嵌套需求。
1.2.4 容器组件
用于包裹或动态控制其他组件的显示与布局。
插槽:
提供可自定义内容的区域,允许父组件动态插入子组件或内容。
动态区域:
根据条件或数据动态渲染不同内容,适用于需要灵活切换的布局场景。
表单项:
作为表单字段的容器,支持统一管理字段样式、验证规则或布局。
1.2.5 图表组件
用于数据可视化展示,适用于统计分析或监控场景。
折线图:
展示数据随时间或类别的变化趋势,适用于趋势分析。
柱状图/条形图:
比较不同类别的数据大小,柱状图垂直显示,条形图水平显示。
饼图:
展示各部分占整体的比例,适用于占比分析。
漏斗图:
展示流程中各阶段的转化率,适用于销售漏斗或流程分析。
仪表盘:
以指针形式展示关键指标的当前值,适用于实时监控。
雷达图:
多维度比较数据,适用于综合评分或能力分析。
散点图:
展示两个变量之间的关系,适用于相关性分析。
自定义图表:
支持通过代码或配置自定义图表样式与交互,满足特殊需求。
1.2.6 辅助组件
用于表单的交互提示、按钮或静态内容展示。
提示:
显示操作反馈或错误信息,例如表单验证失败时的提示。
按钮:
触发表单提交、取消或其他操作,支持禁用、加载中状态。
标签:
用于分类或标记内容,例如产品标签、状态标签。
标题/文字:
展示静态文本内容,支持格式化样式。
HTML:
允许插入自定义HTML代码,实现复杂内容展示。
统计栏:
展示关键统计数据,例如总金额、平均值等。
分割线:
视觉上分隔内容区域,提升可读性。
链接:
跳转到其他页面或资源,支持外部链接与内部路由。
文字提示:
鼠标悬停时显示额外信息,例如字段说明。
水印:
在页面或表单上叠加水印,保护内容版权。
图片/音频播放器/视频播放器:
展示多媒体内容,支持上传与播放控制。
头像框:
展示用户头像或默认图标,支持圆形、方形等样式。
条形码/二维码:
生成并展示条形码或二维码,支持扫码识别。
内嵌页面:
嵌入其他网页或应用,实现功能整合。
Markdown:
支持Markdown语法渲染,实现富文本内容展示。
1.2.7 布局组件
用于控制页面或表单的布局结构。
栅格布局:
将页面划分为等宽的列,支持响应式设计,适配不同屏幕尺寸。
表格布局:
以表格形式组织内容,支持行与列的合并与拆分。
行内布局:
将多个组件水平排列,节省垂直空间。
盒子布局:
提供可自定义边距、填充的容器,支持背景色、边框等样式。
标签页:
将内容分页展示,支持切换不同标签页。
间距:
调整组件之间的垂直或水平间距,提升布局美观性。
卡片:
将内容封装为卡片形式,支持阴影、圆角等样式。
折叠面板:
可折叠的内容区域,节省空间,支持展开与收起。
描述列表:
以键值对形式展示内容,例如术语解释、参数说明。


