选项数据
1. 功能简介
选项数据设置是针对选择类型的字段,可选择项进行自定义设置。

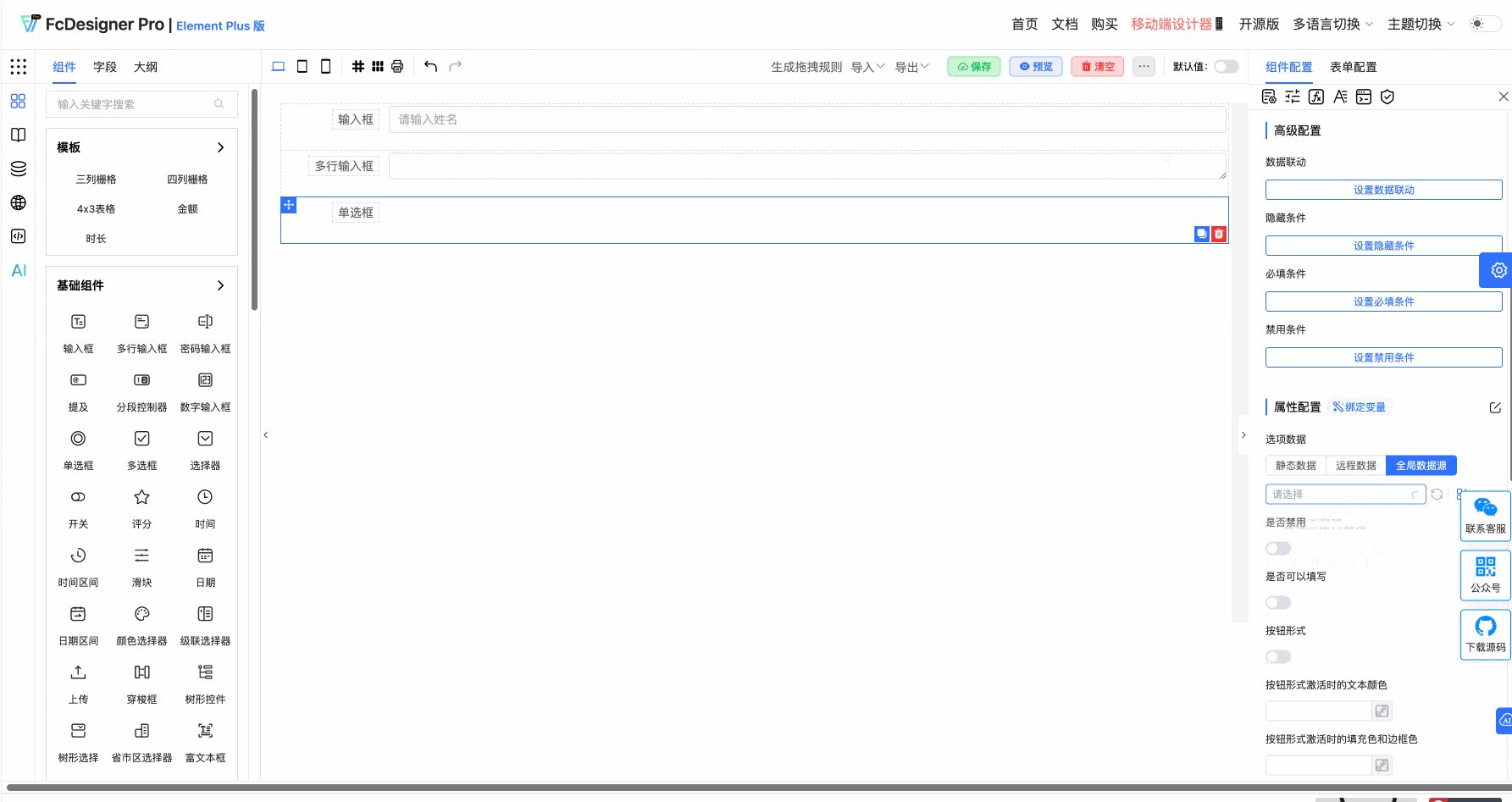
自定义表单中选项数据支持静态数据、远程数据、全局数据源设置,在「组件配置 >> 属性配置」处设置:

2. 功能说明
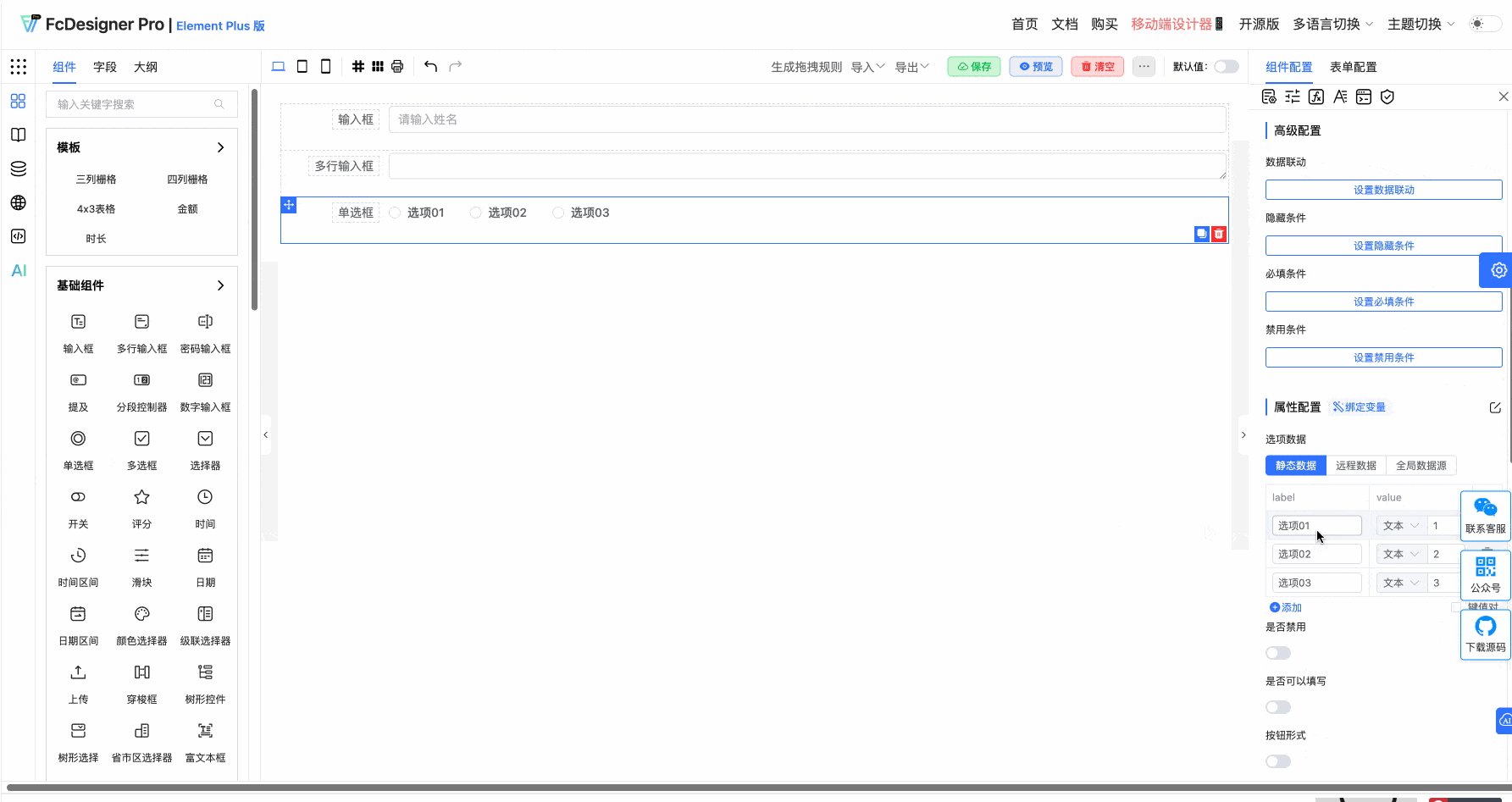
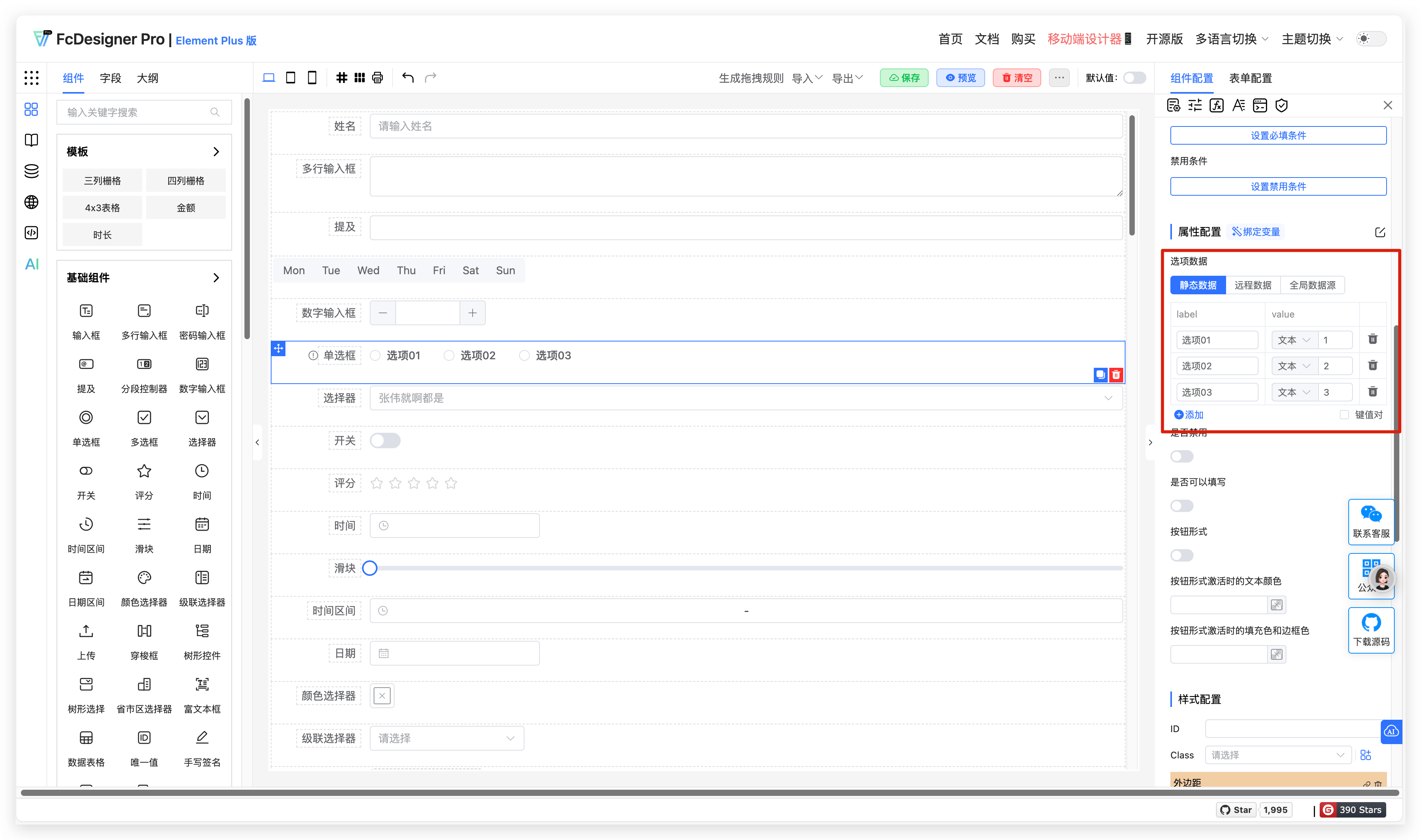
1. 静态数据
功能简述:
- 直接在组件配置中硬编码选项列表,格式通常为键值对数组(如
[{label: '选项1', value: 1}, ...])。 - 支持多层级嵌套(如树形选择器)。
- 无需异步请求,渲染速度快。
应用场景:
- 固定选项表单:
- 性别选择(男/女/其他)
- 国家/地区选择(选项较少且不常变更)
- 订单状态(待支付/已支付/已取消)
- 简单配置场景:
- 后台管理系统的权限角色选择
- 问卷中的单选/多选题(选项已知且有限)
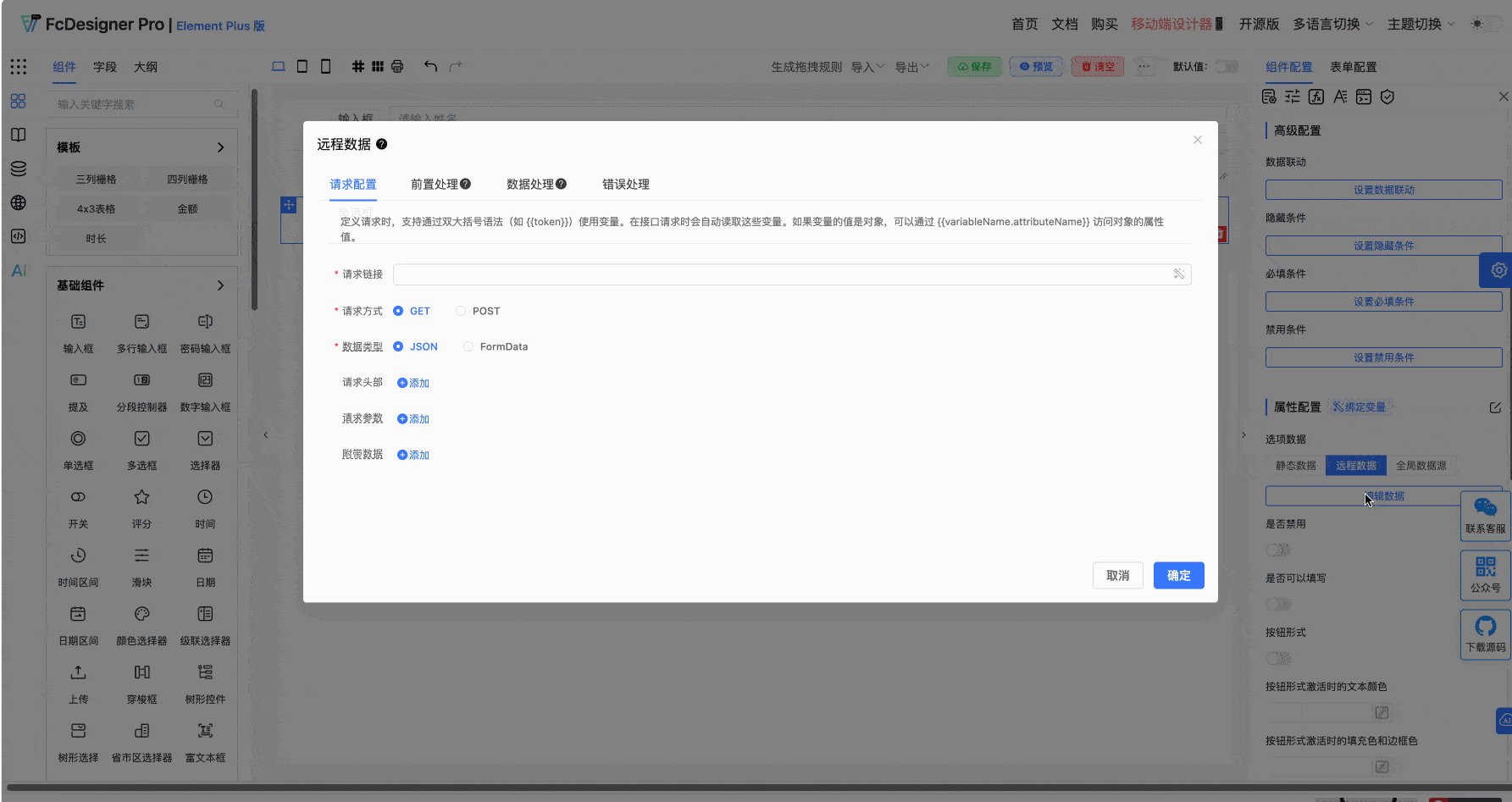
2. 远程数据
功能简述:
- 通过API请求动态获取选项数据,支持分页、搜索、防抖等高级功能。
- 可配置请求参数、缓存策略、错误处理。
- 适合选项数据量大或频繁变更的场景。
应用场景:
- 动态数据表单:
- 用户选择器(从数据库加载用户列表)
- 产品分类选择(电商系统中分类可能随时增减)
- 实时数据关联(如根据已选省份加载城市列表)
- 大数据量场景:
- 联系人选择(支持搜索过滤)
- 企业组织架构选择(树形结构+懒加载)
- 第三方数据集成:
- 天气城市选择(调用天气API)
- 股票代码选择(对接金融数据接口)
3. 全局数据源
功能简述:
- 从系统预定义的全局数据集合中获取选项(如通过Context、Redux或全局配置文件)。
- 支持跨组件共享数据,避免重复请求。
- 适合多表单复用相同选项的场景。
应用场景:
- 企业级应用:
- 统一管理全局选项(如国家列表、货币类型)
- 多表单共享部门/职位数据
- 主题配置:
- 全局颜色选择器(所有表单使用相同色板)
- 字体大小配置选项
- 多语言系统:
- 语言选择器(所有表单使用统一的语言列表)
- 地区格式配置(日期/数字格式)
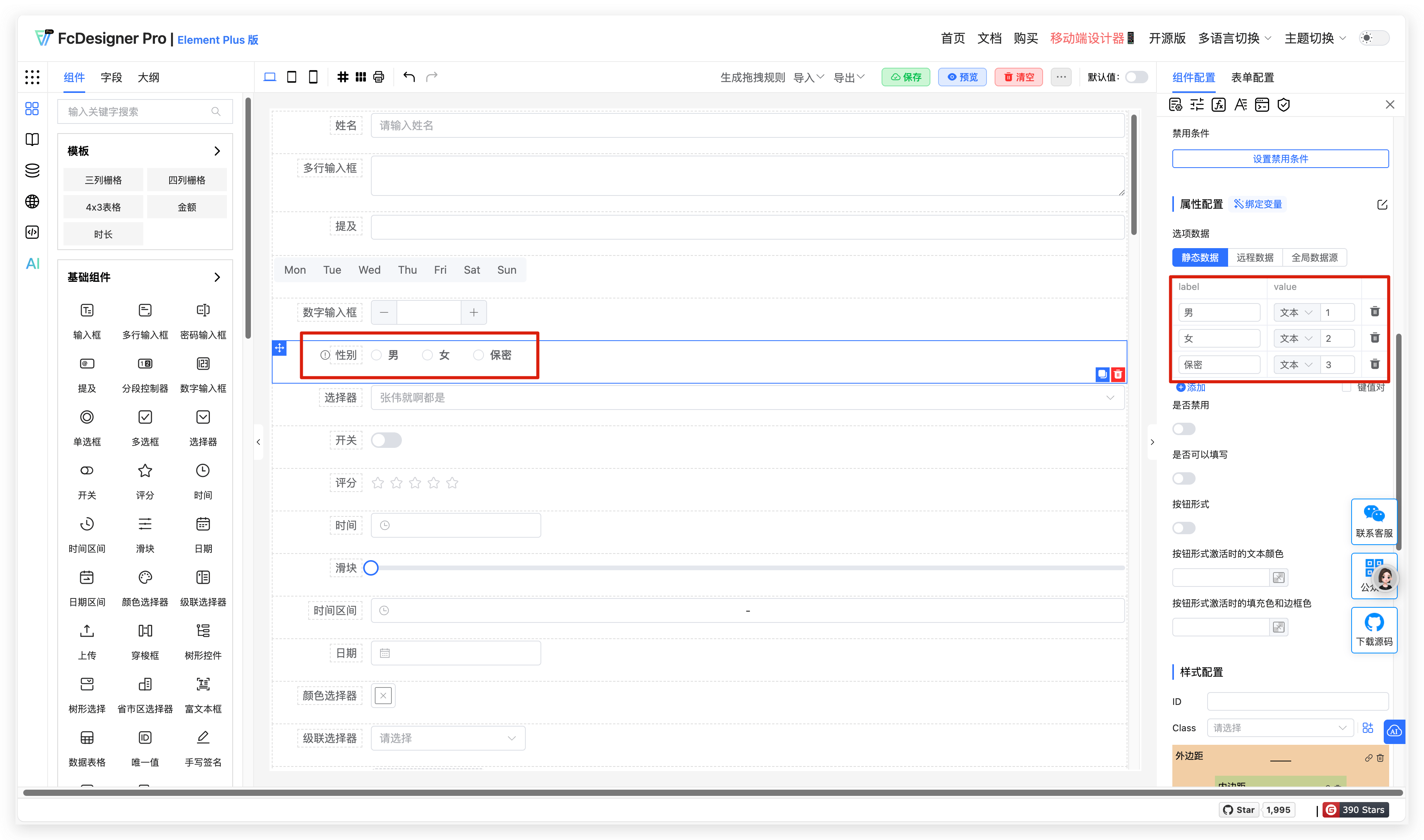
3. 功能示例
以性别为例,需要男、女、保密三个选项时可以直接在选项数据中维护;

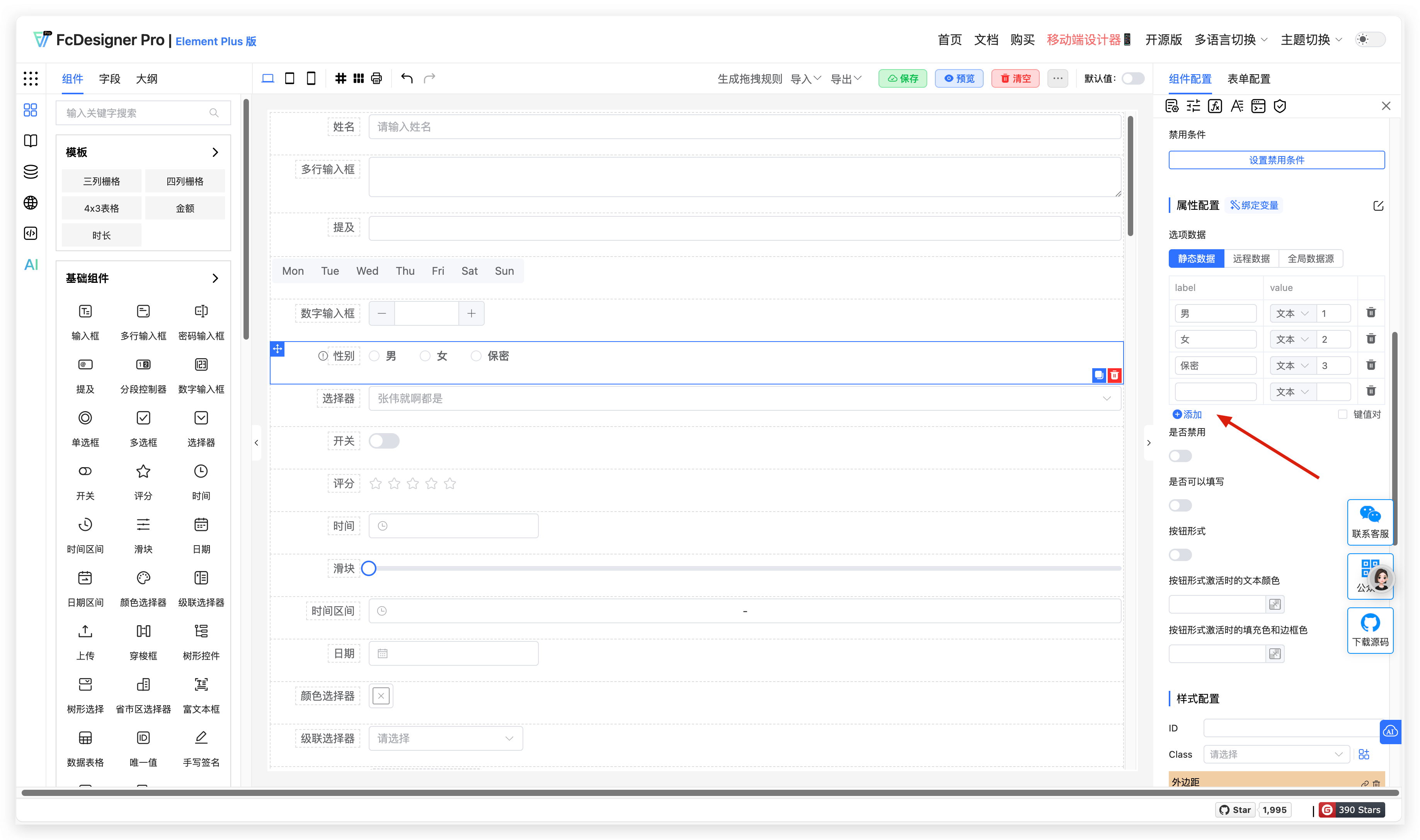
需要增加更多选项的时候,直接添加添加按钮。

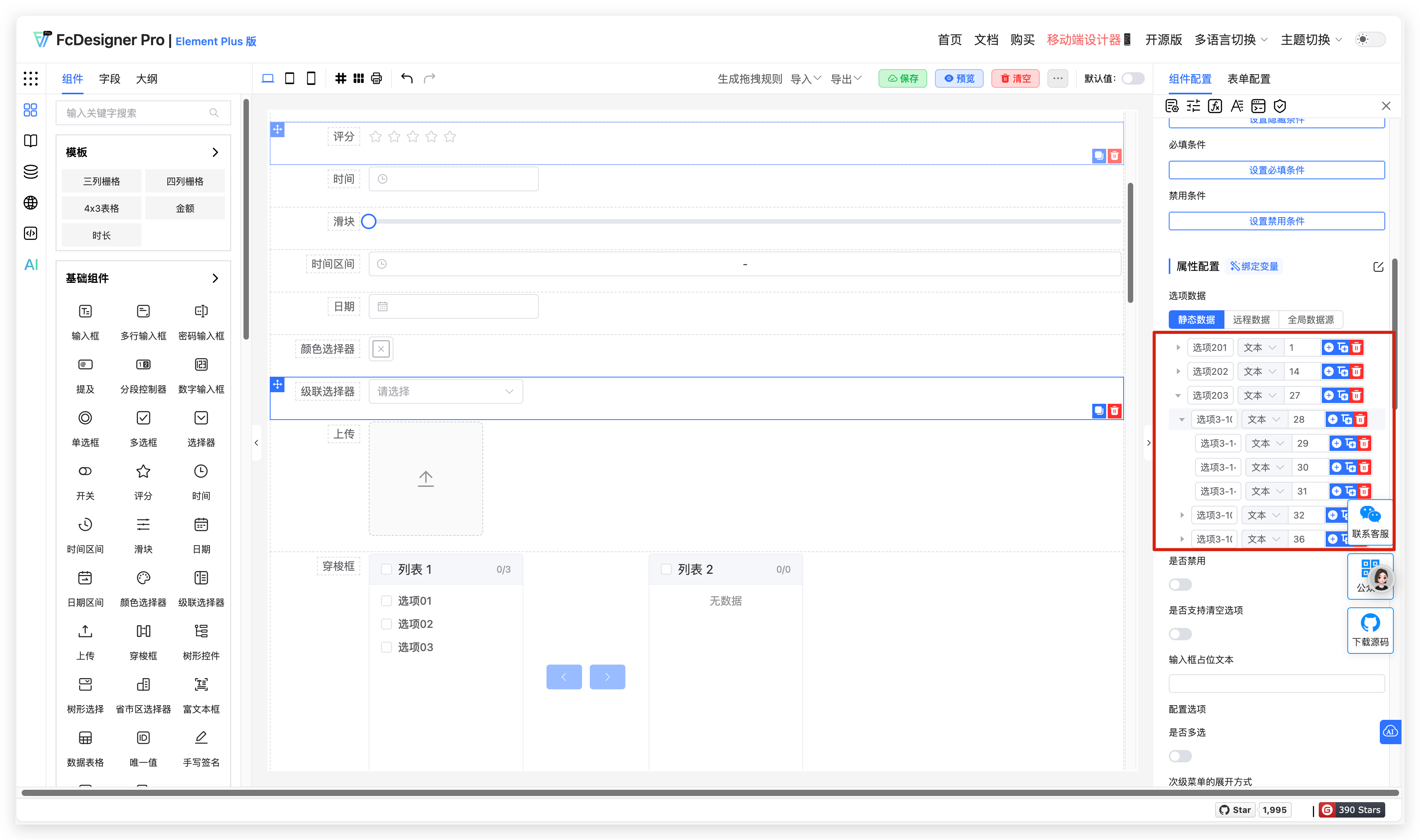
级联类型的选项支持添加多级选项数据,按钮依次是新增同级选项、新增子级选项、删除本选项。