样式配置
1. 功能简介
为提升表单组件的视觉灵活性和适配性,支持对组件的样式进行高度自定义配置,包括基础样式、视觉效果和扩展属性。用户可通过配置对象或界面化工具快速调整组件外观,满足不同场景的设计需求。
2. 核心样式配置项

| 类别 | 配置项 | 说明 |
|---|---|---|
| 布局与间距 | margin / padding | 设置组件的外边距和内边距,支持像素值(如 10px)或简写(如 5px 10px)。 |
| 尺寸与定位 | width / height | 定义组件的宽度和高度,支持固定值(如 200px)或百分比(如 50%)。 |
| 颜色 | color | 设置文本颜色(如 #333 或 rgba(0,0,0,0.8))。 |
| 背景 | backgroundColor | 设置背景颜色或背景图(如 #f5f5f5 或 url('bg.png'))。 |
| 边框 | border | 配置边框样式,包括宽度(如 1px)、颜色(如 #ccc)和线性样式(如 solid、dashed)。 |
| 圆角 | borderRadius | 设置圆角值(如 4px 或 50% 实现圆形)。 |
| 字体 | fontFamily / fontSize | 定义字体类型(如 Arial)和大小(如 14px)。 |
| 阴影 | boxShadow | 添加阴影效果(如 0 2px 4px rgba(0,0,0,0.1))。 |
| 透明度 | opacity | 设置透明度(如 0.8 表示 80% 不透明)。 |
| 缩放 | transform: scale() | 支持缩放效果(如 scale(1.1) 放大 10%)。 |
| 自定义属性 | customStyles | 允许通过键值对形式扩展任意样式(如 '--custom-var': 'value')。 |
3. 功能说明
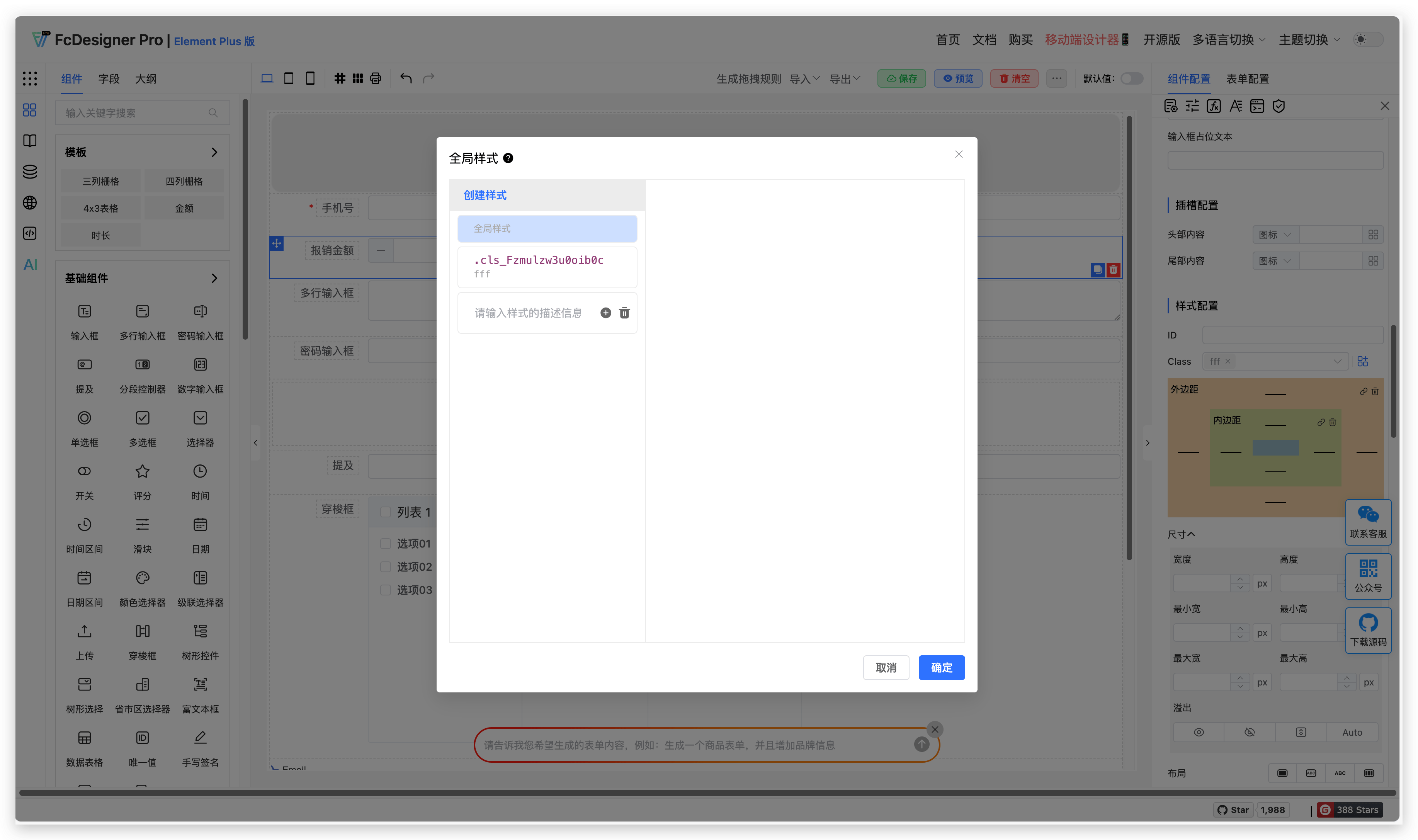
3.1 class全局样式
支持设置class全局样式,统一撰写组件样式之后,可在多个组件中进行使用。

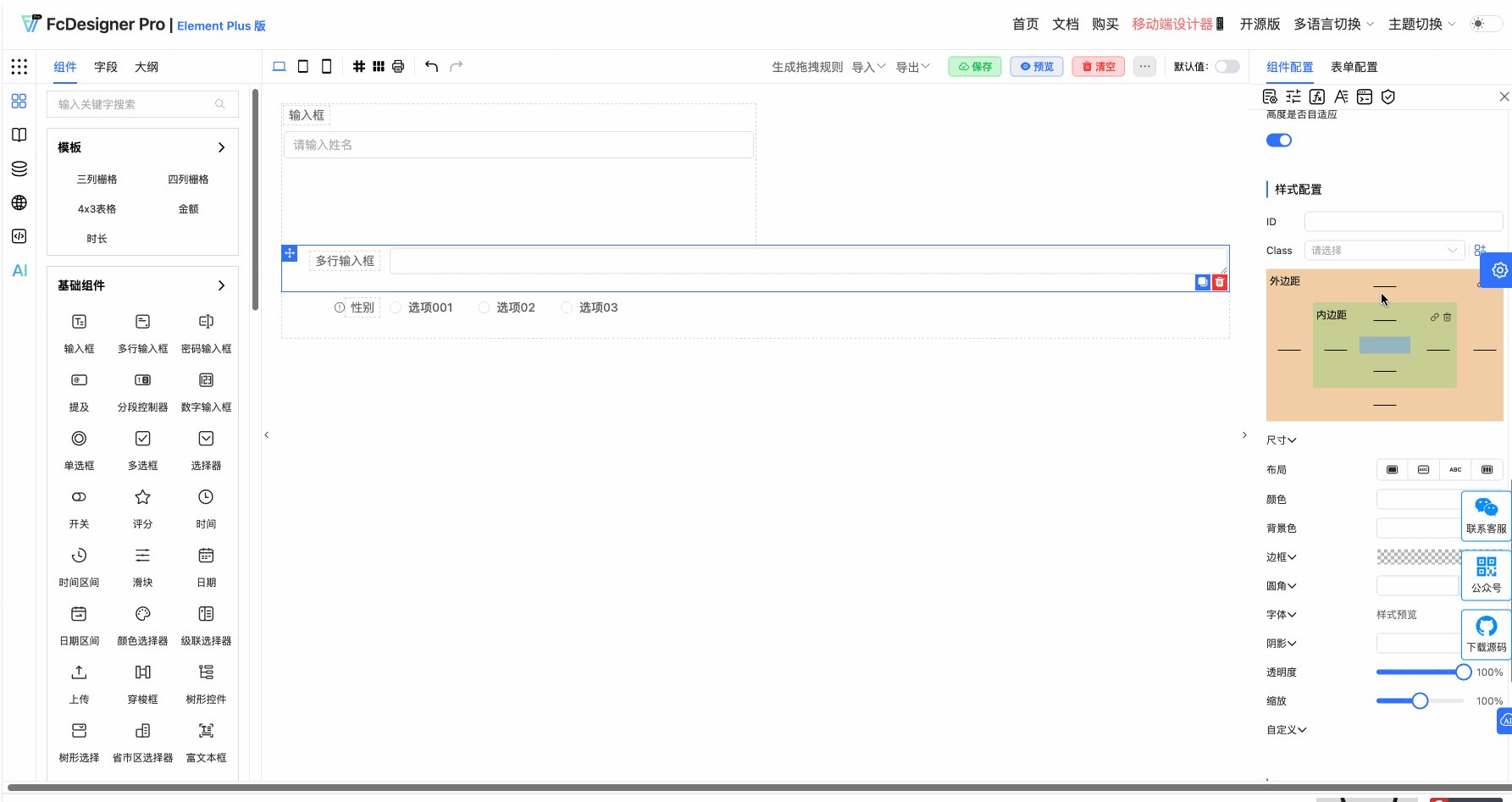
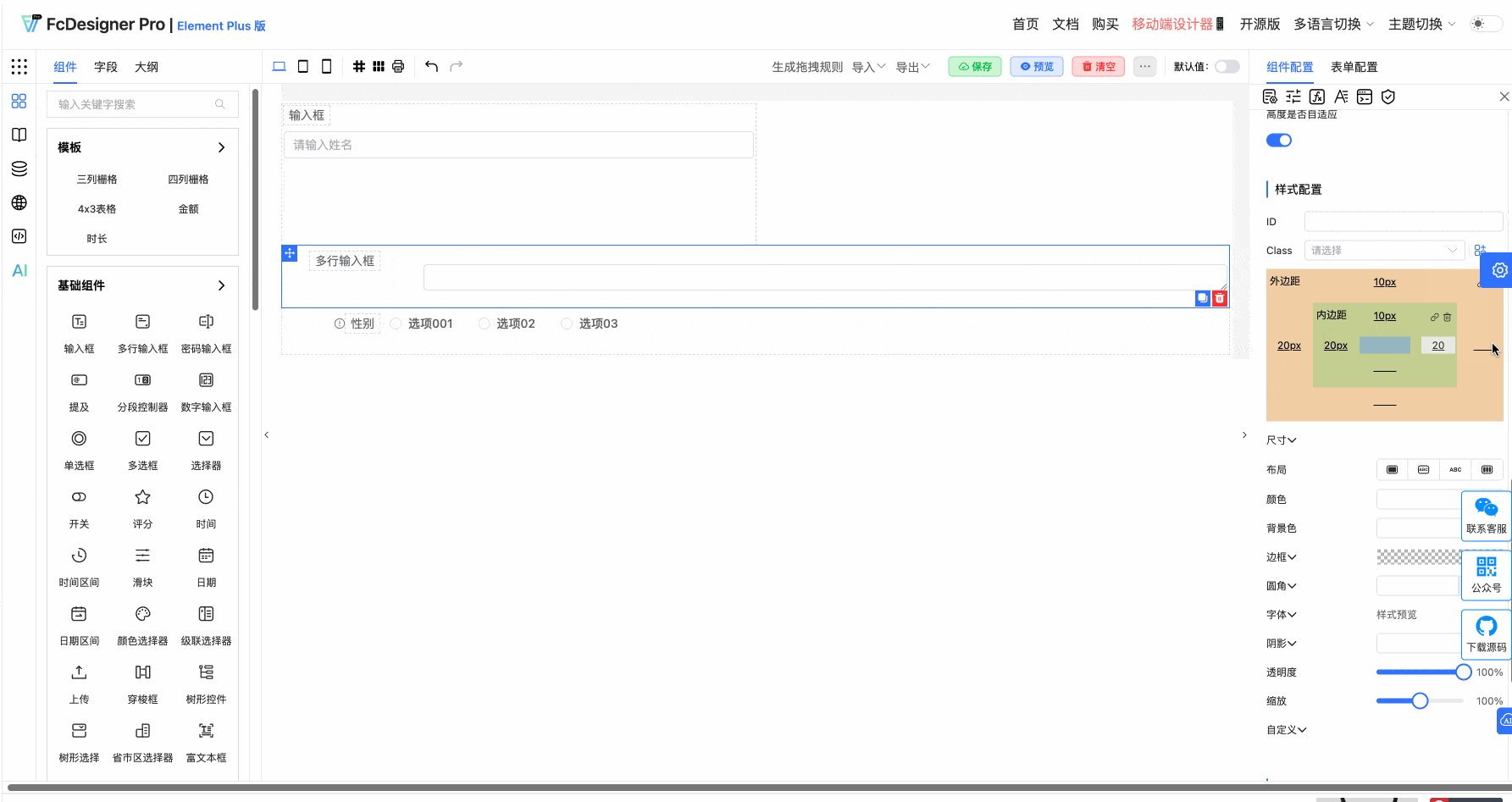
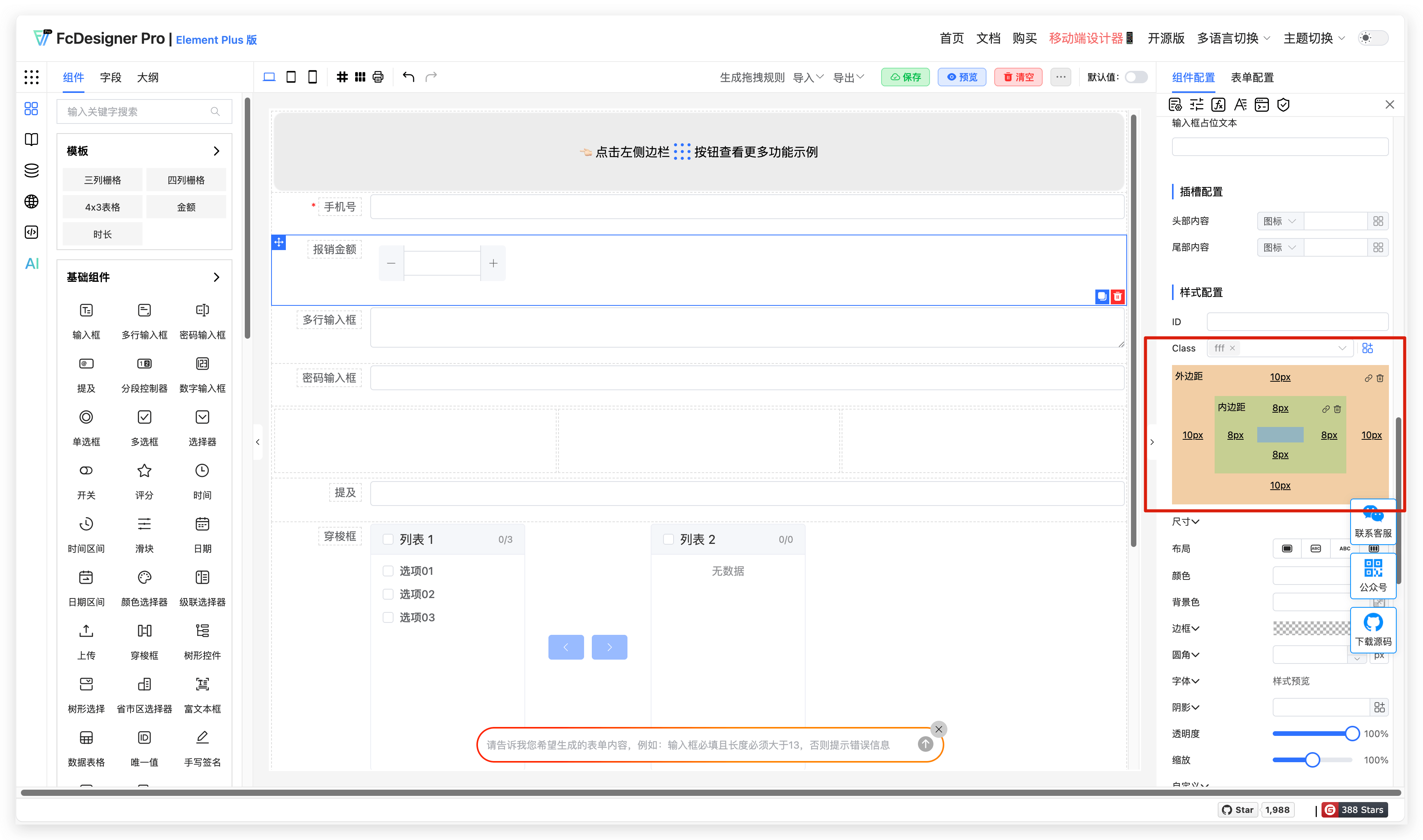
3.2 布局与间距
支持用户自定义设置布局的内外边距,设置方式如下图:

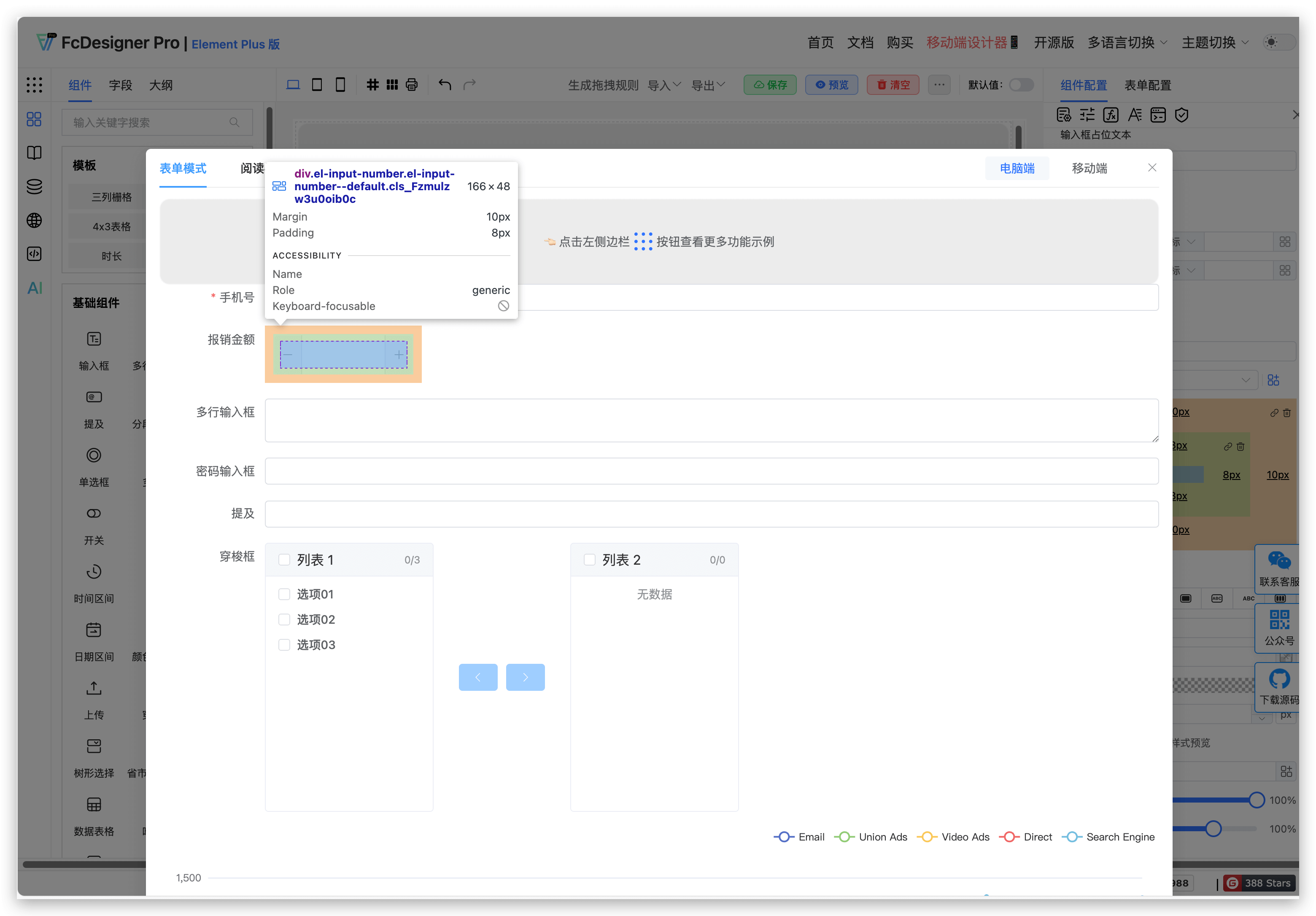
边距设置完成之后的展示效果如下:

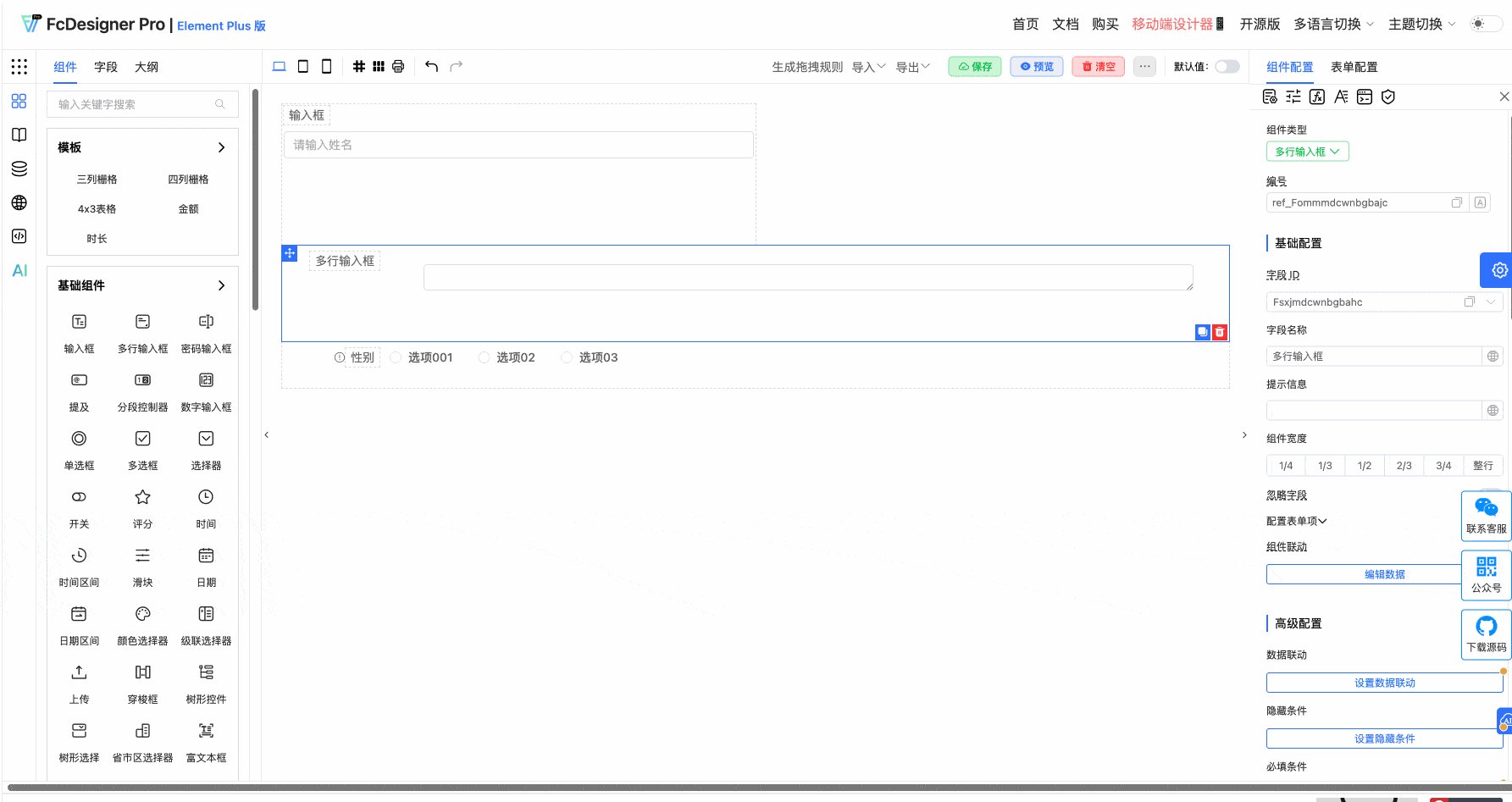
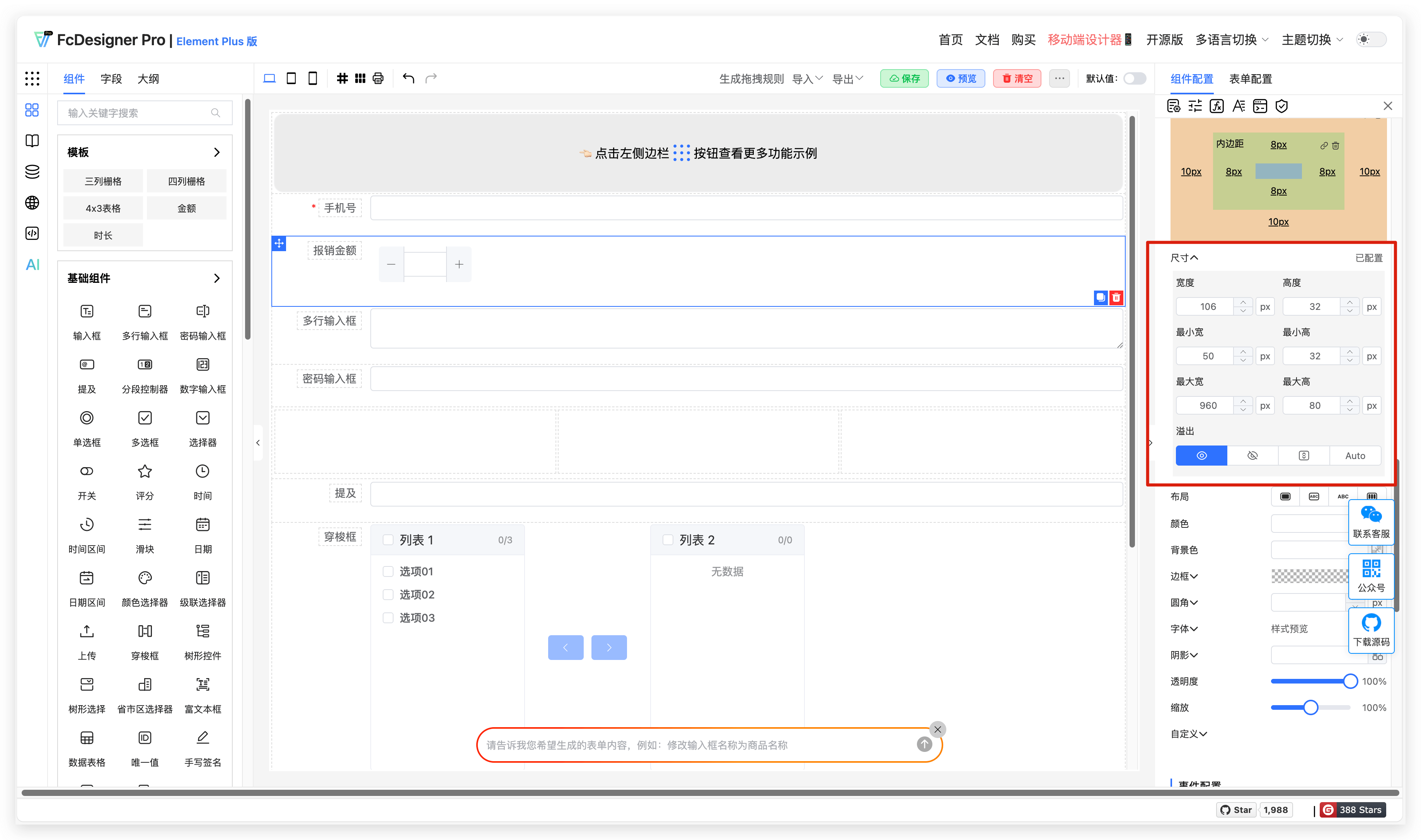
3.3 尺寸
支持用户自定义设置字段组件的宽度、高度,及溢出时的处理方式。

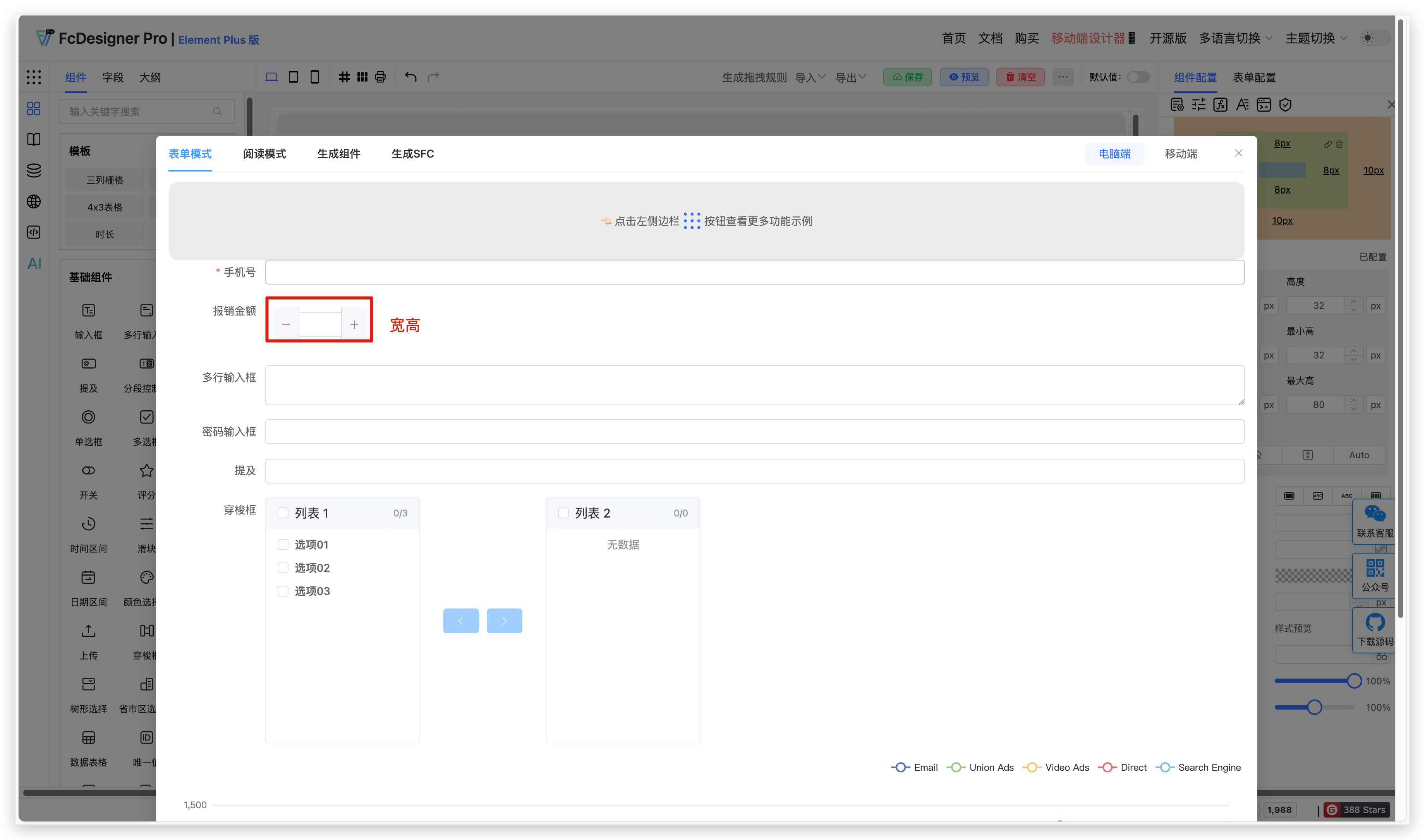
设置完成之后的展示效果如下:

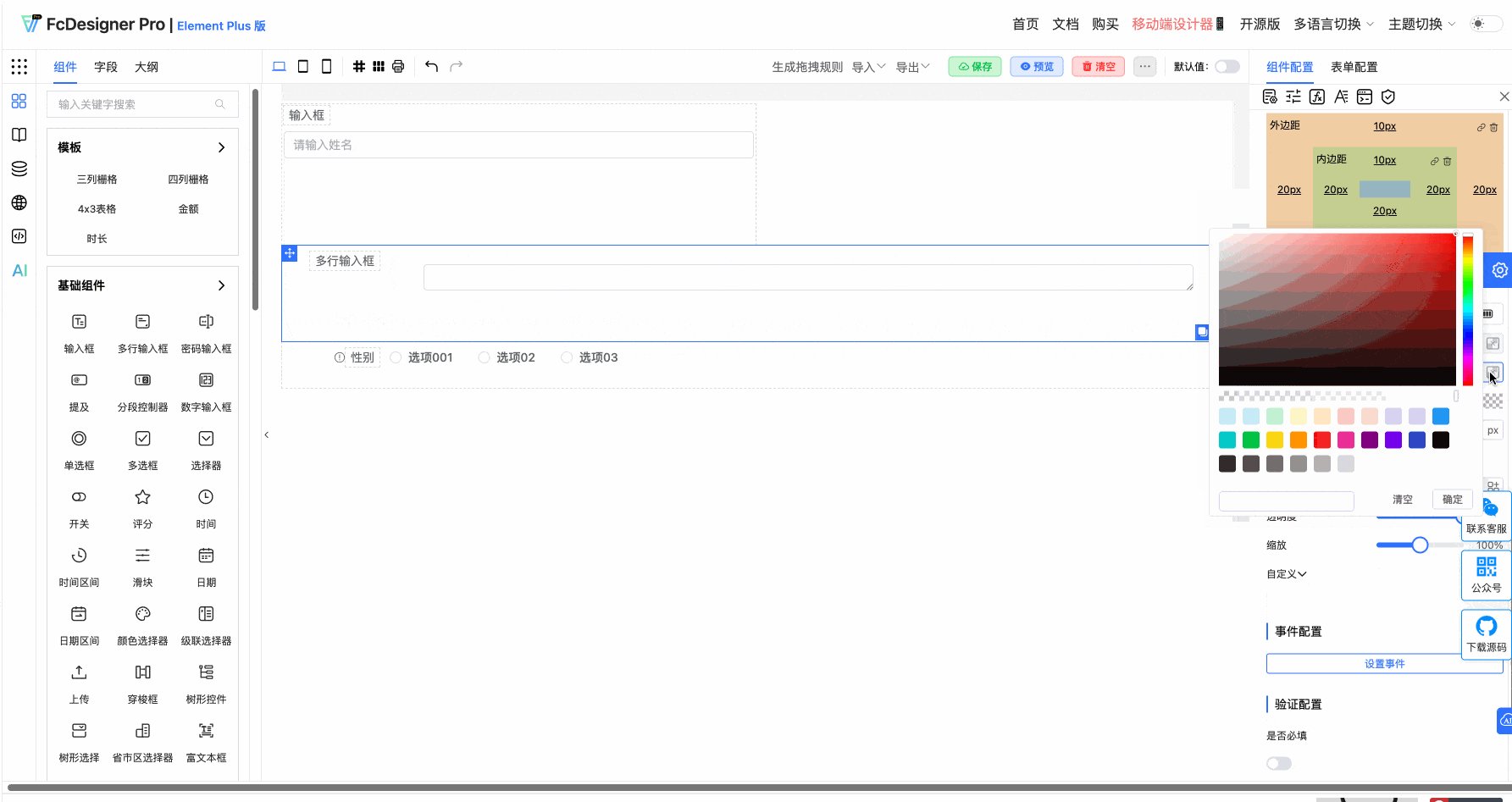
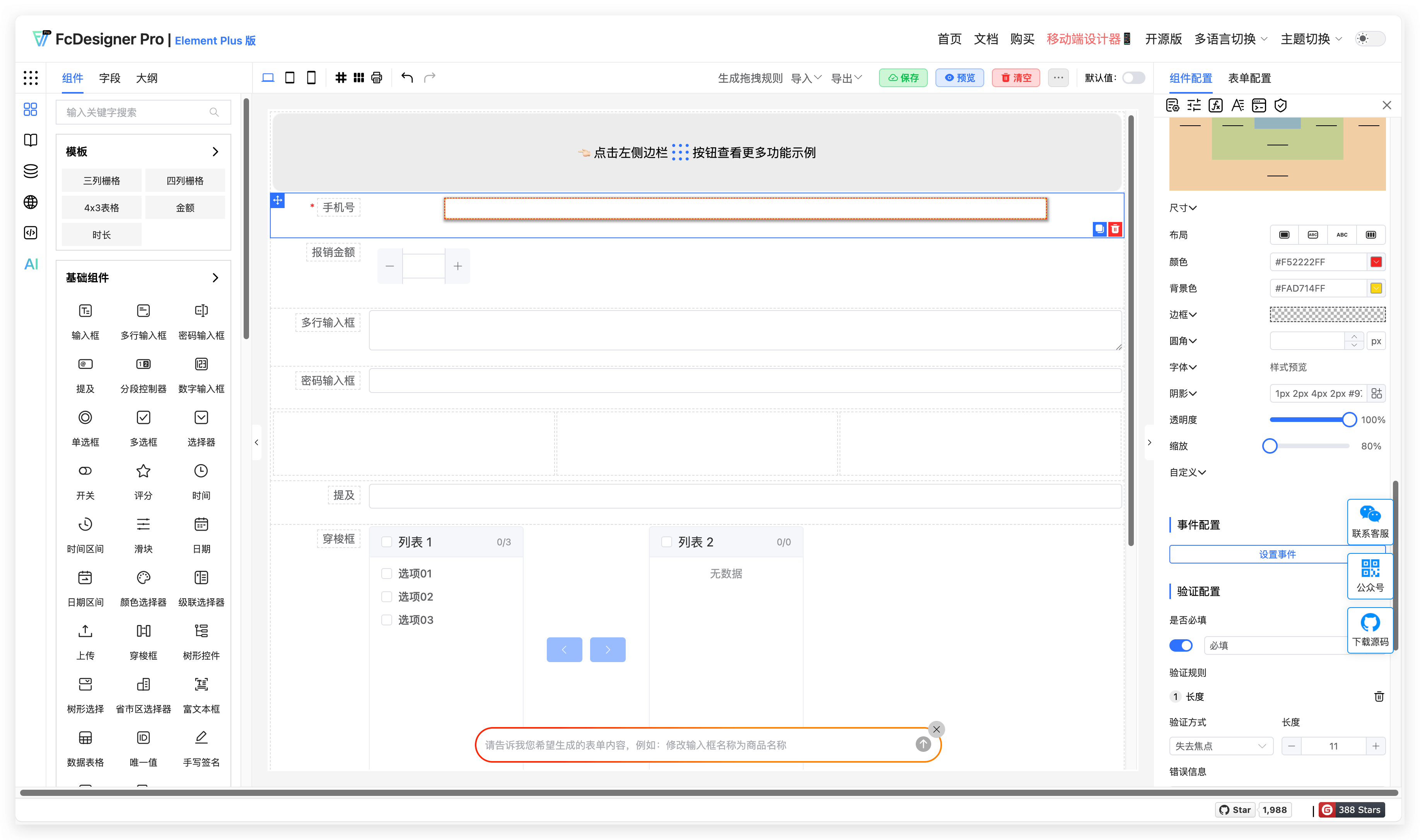
3.3 其他设置
支持用户自定义设置组件的布局、颜色、背景色、边框、圆角、字体、阴影、透明度、缩放等。

设置完成之后的展示效果如下: