表单设计
1. 简介
1.1 功能简介
FcDesigner是一款基于Vue的低代码可视化表单设计器工具,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。
1.2 使用场景
日常工作中涉及到需要填写数据的场景,如数据上报、报名、申请、信息收集等,都可以通过表单来实现。
2. 表单设计的步骤

表单设计主要分为 3 个步骤:
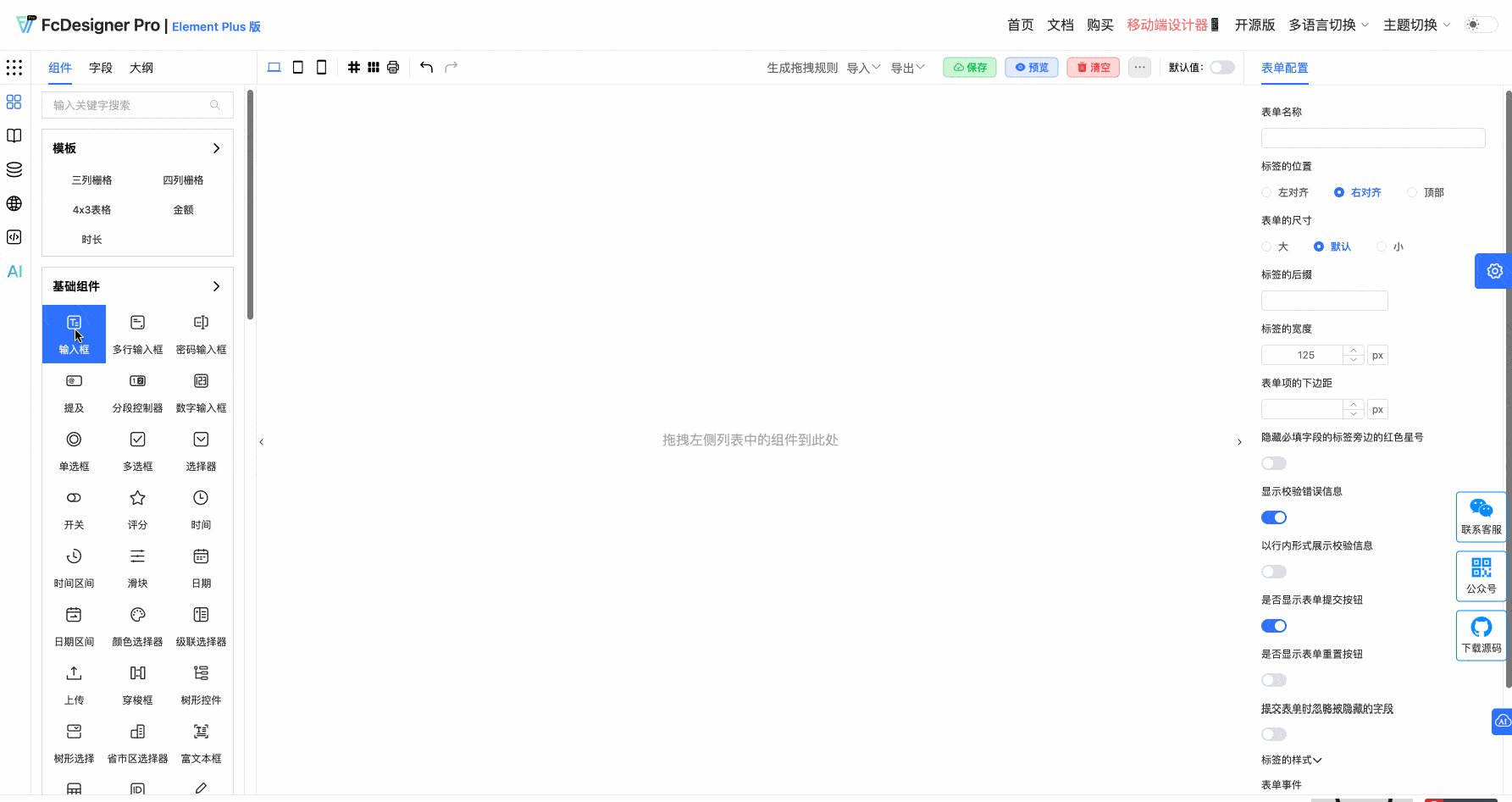
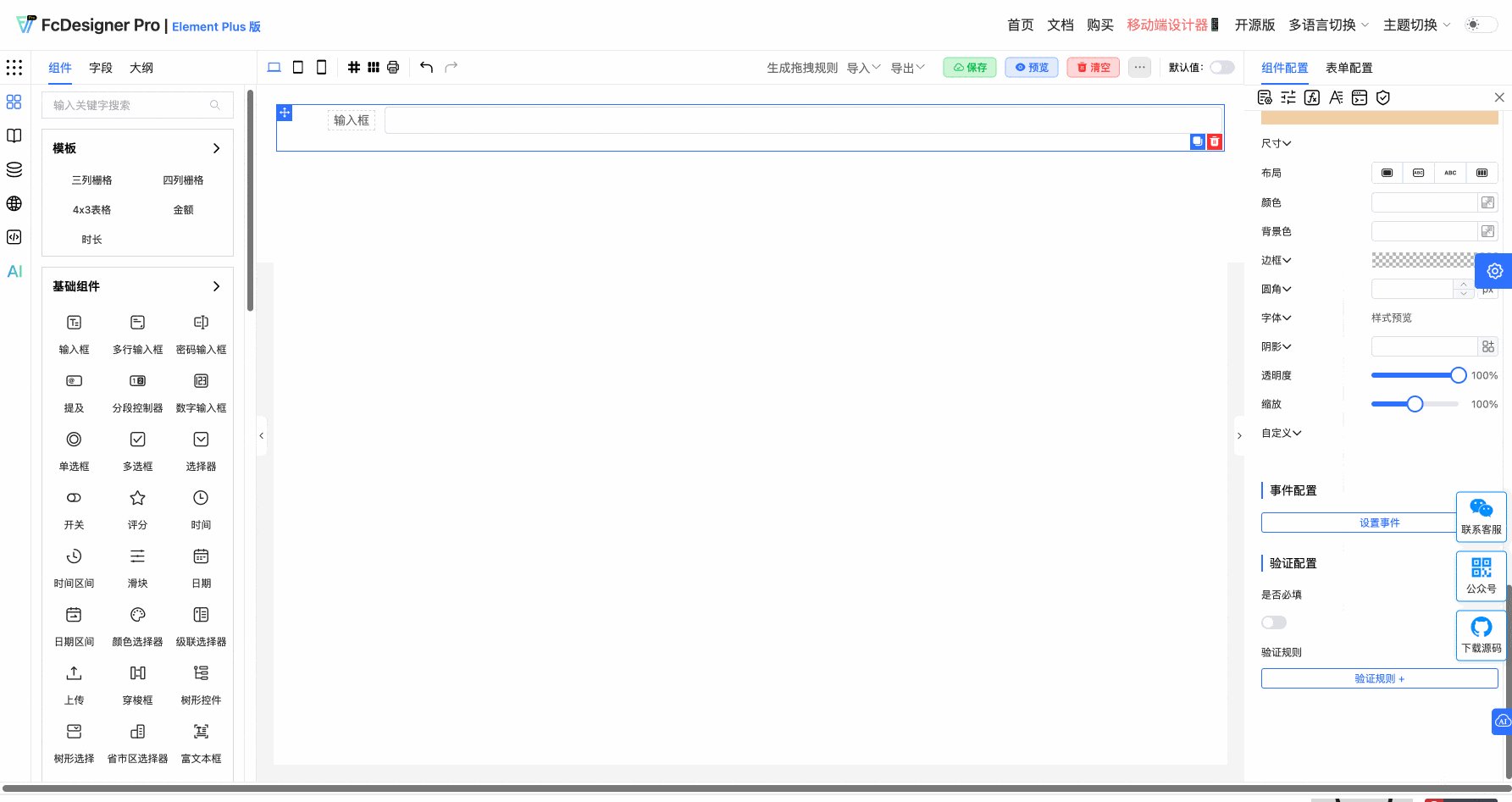
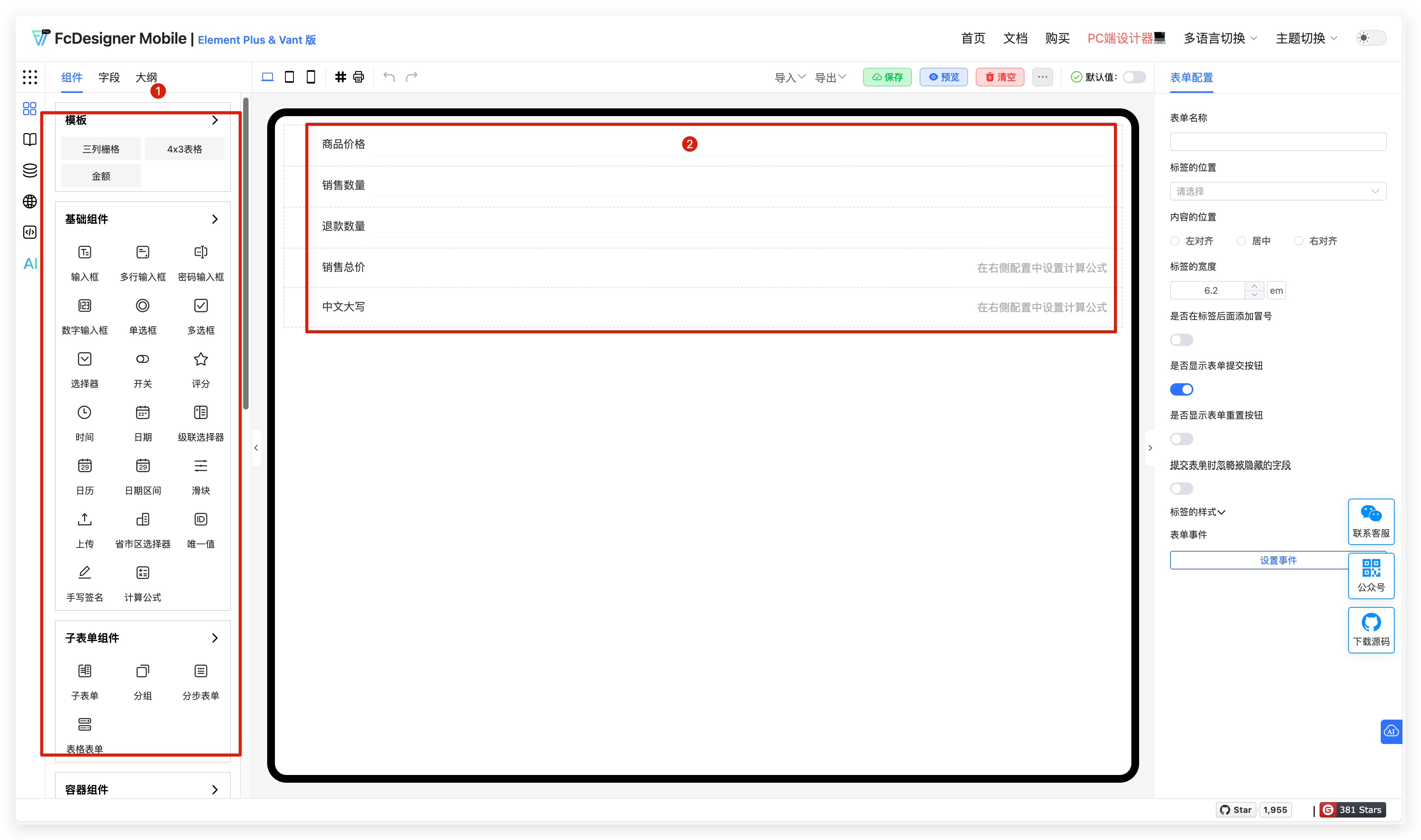
2.1 添加组件
从左侧的字段面板中依次拖动所需要的组件,用来收集数据和信息。字段的名字就是需要收集数据的名称,字段的框内就是用来填写数据的地方。

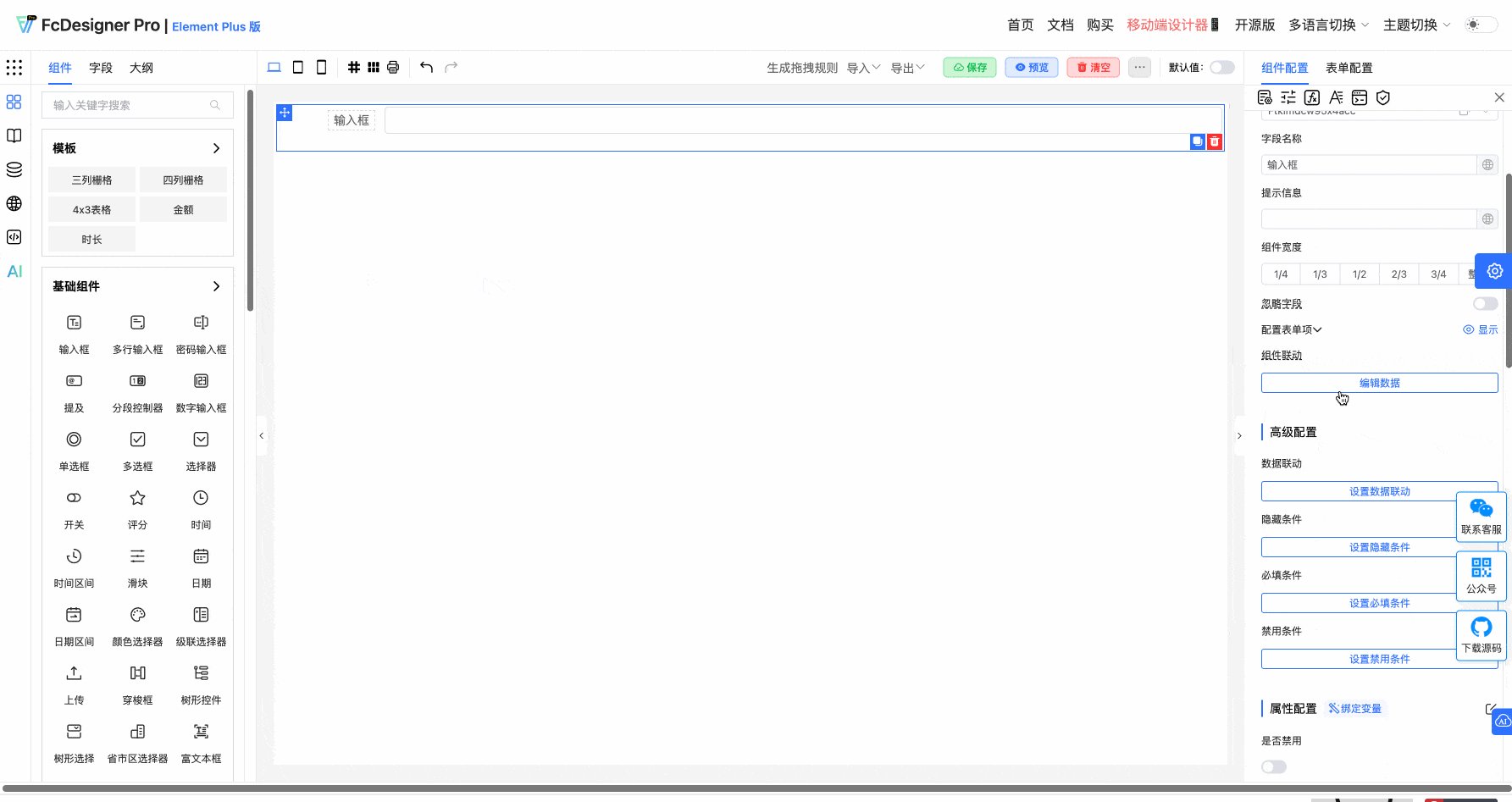
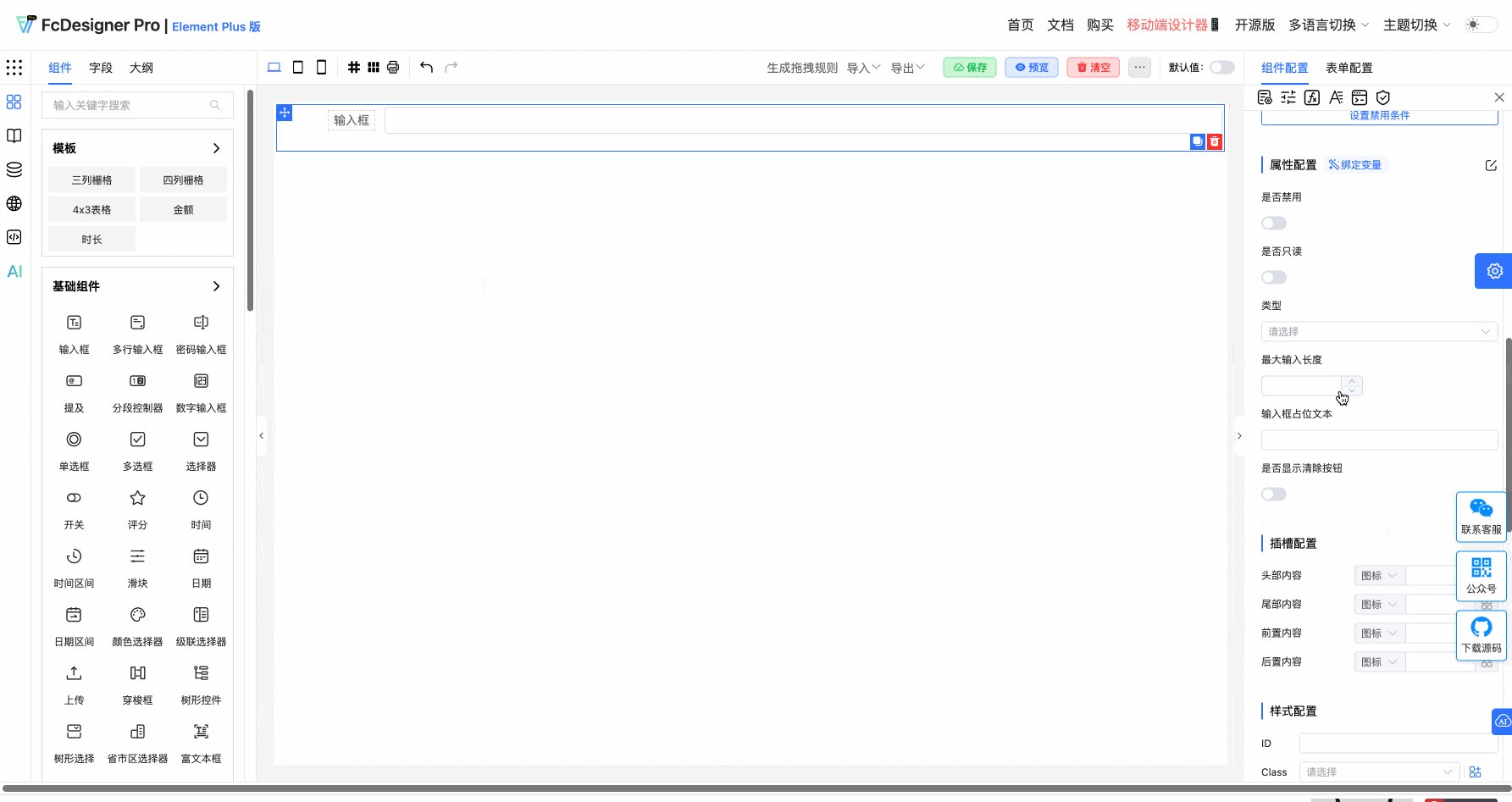
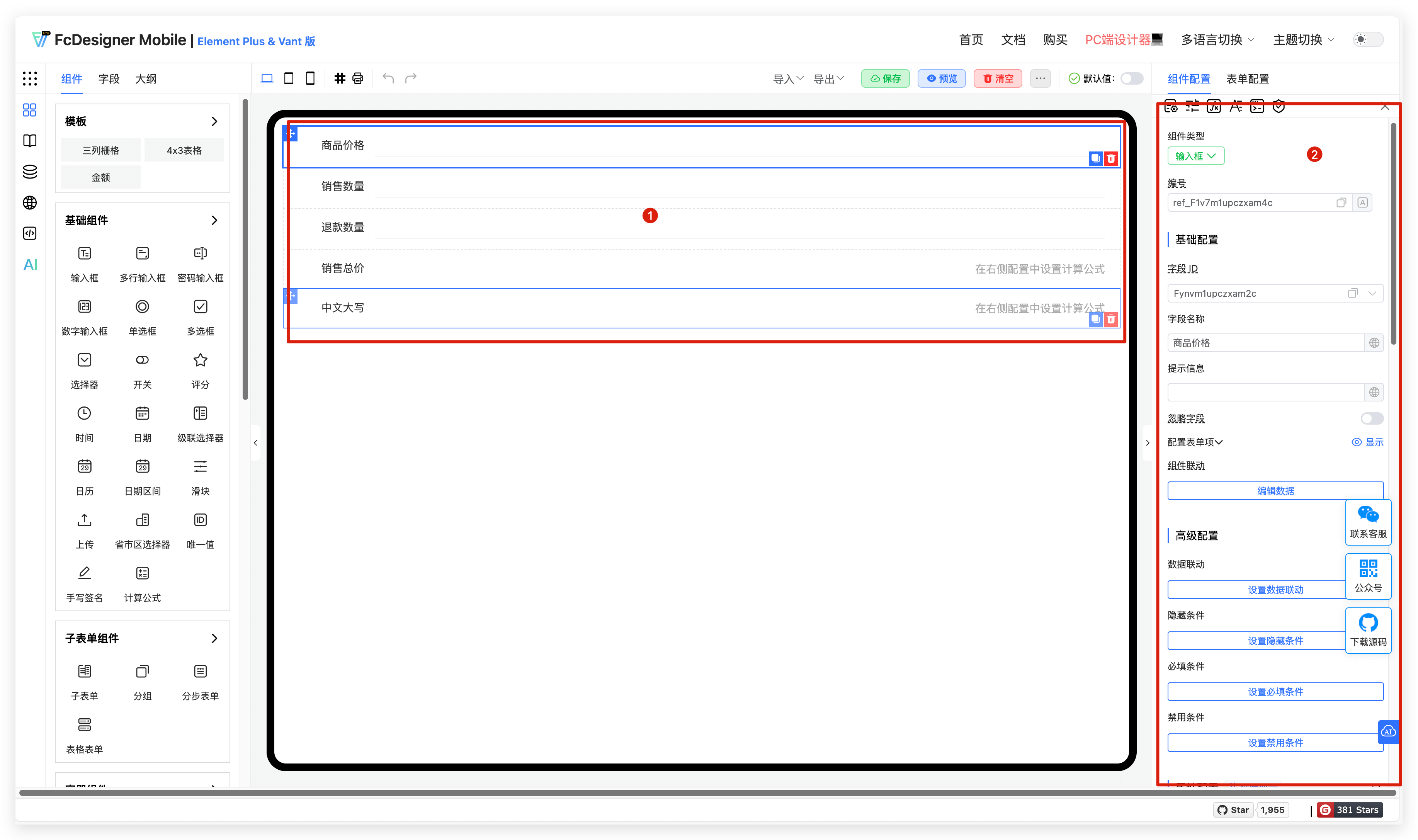
2.2 设置组件属性
选中字段,可以设置组件属性。如修改字段的标题名称、添加提示文字、设置字段校验、设置字段的可见权限、设置字段宽度等,让数据收集过程更加方便。

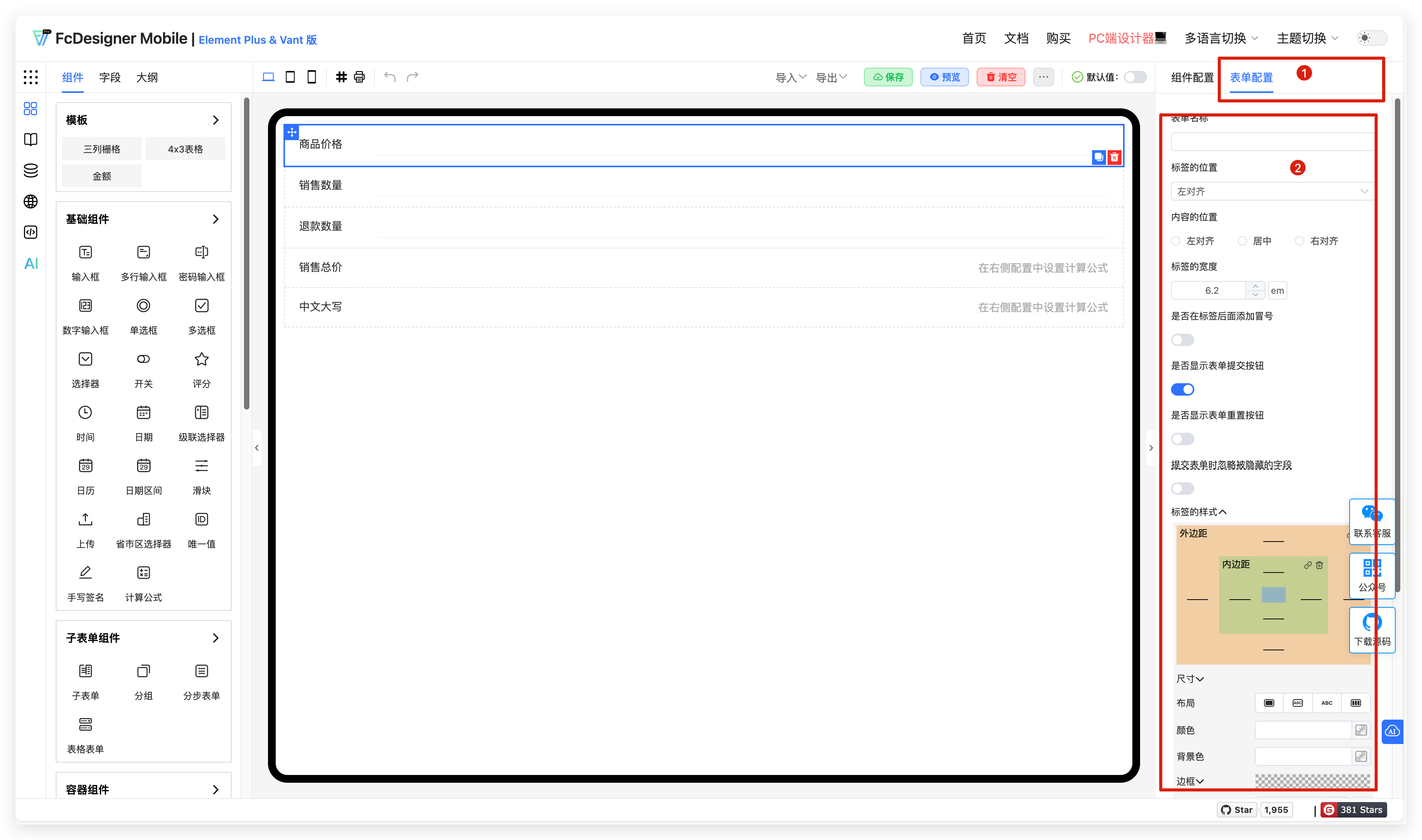
2.3 设置表单属性
在 表单属性 中可以 设置表单名称、设置标签位置、设置内容位置、设置标签宽度、设置按钮显示隐藏、设置提交表单忽略隐藏字段、设置标签样式、设置表单事件。

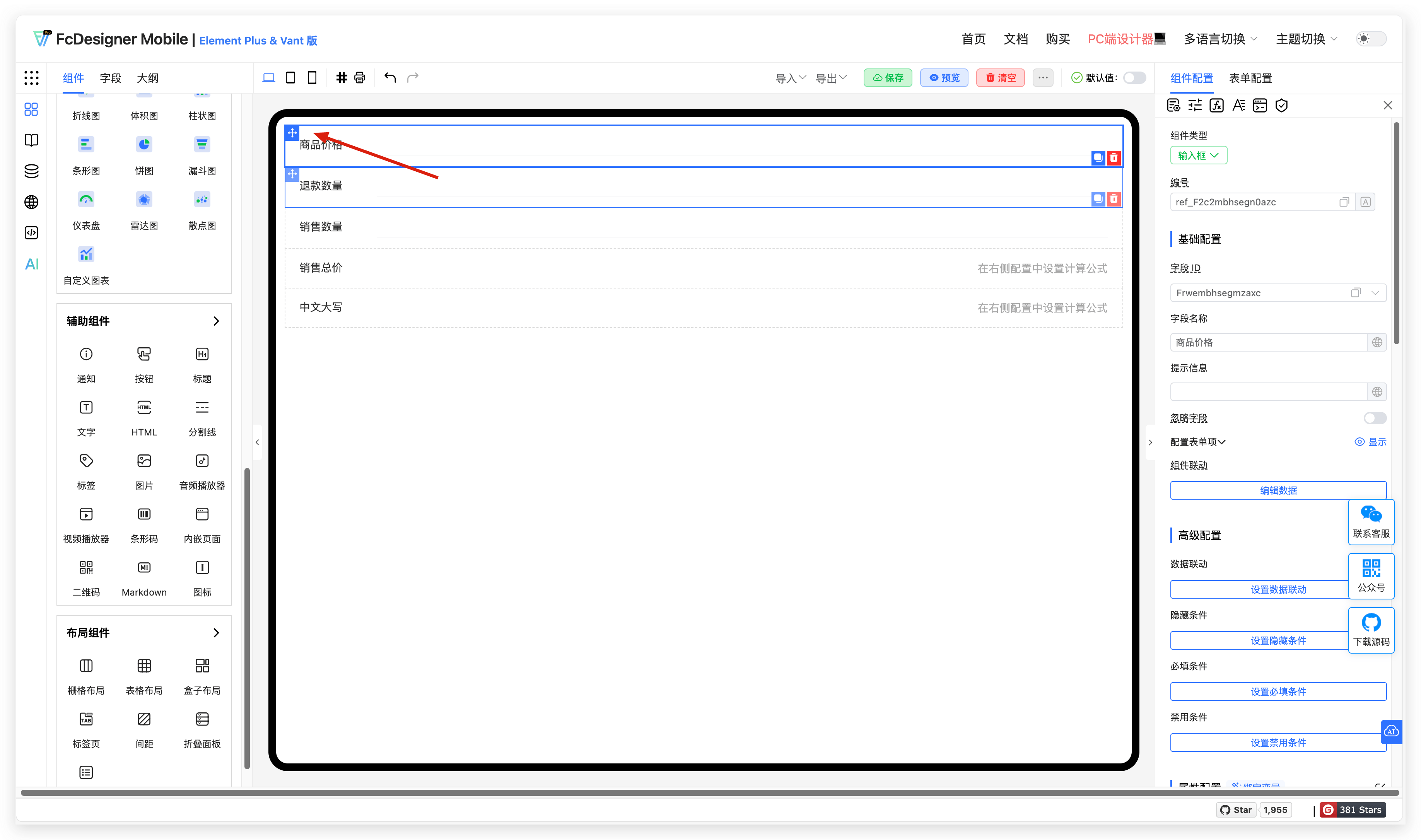
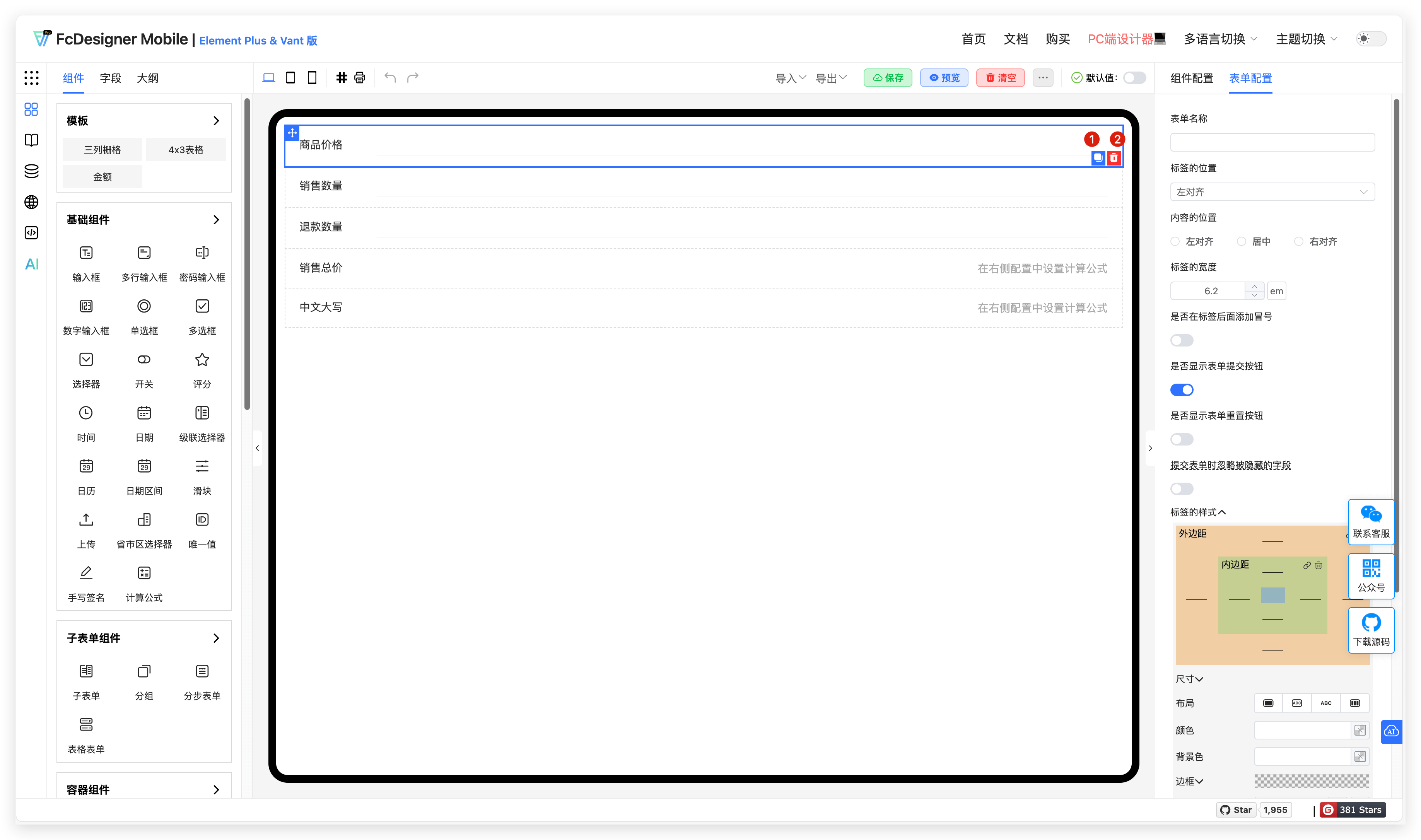
3. 字段复制删除
在添加完字段组件之后,支持复制和删除操作;
复制按钮会新复制出一个相同的字段,组件配置中的属性信息也会同步复制;
删除是将不需要的组件字段进行删除。

4. 字段拖动排序
支持拖拽字段进行顺序调整。