模块介绍
模块介绍文档详细阐述了表单设计器的整体布局和功能分区,包含左侧边栏、工具栏、设计区域和右侧属性面板等核心模块,提供完整的表单设计解决方案。
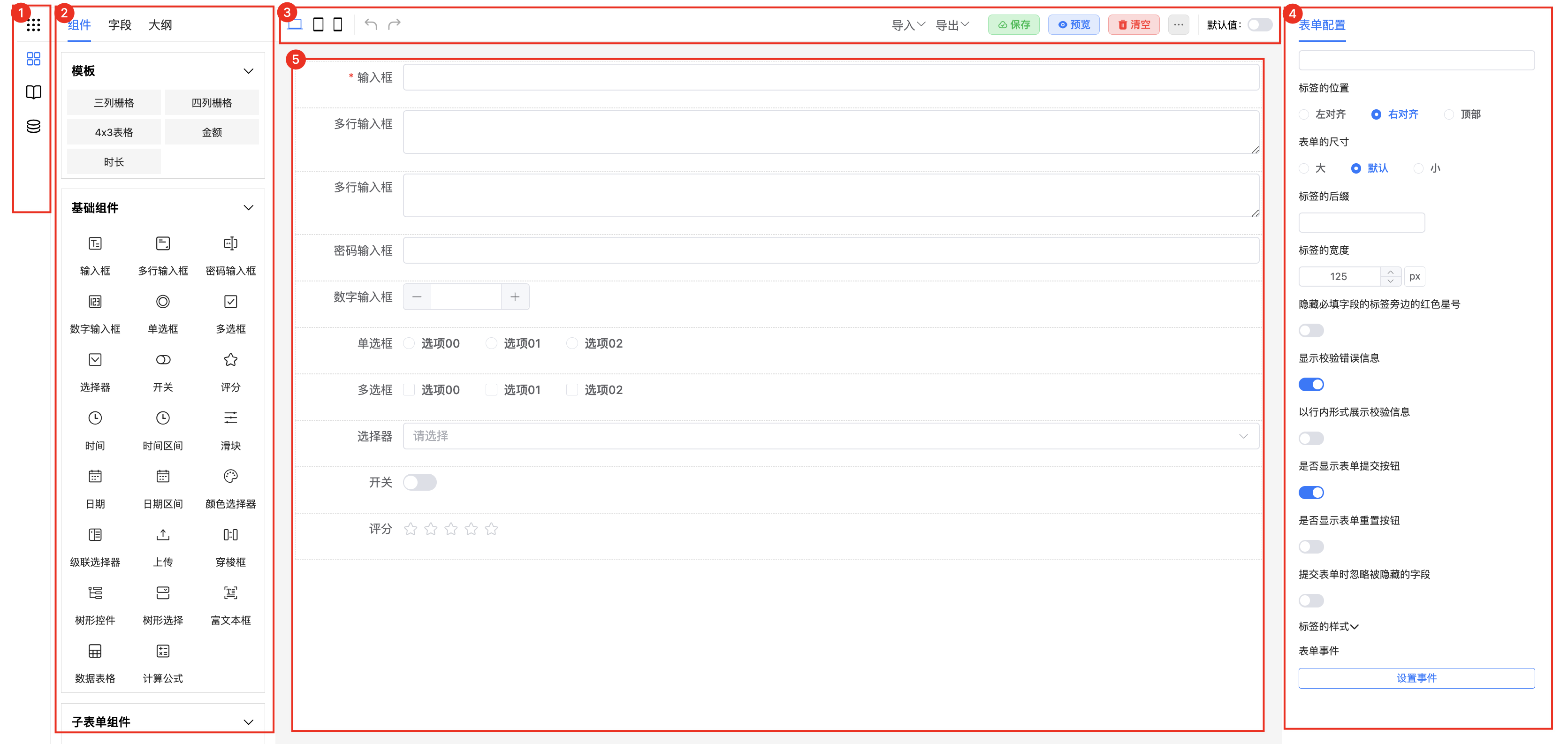
1. 整体布局
设计器采用标准的三栏式布局,包含左侧边栏、中间设计区域和右侧属性面板,顶部设有工具栏,各区域功能明确,协同工作提升表单设计效率。

2. 左侧功能区
2.1 左侧边栏
提供核心功能切换入口,包含:
- 表单列表
- 组件列表
- 弹窗管理
- 全局数据管理
2.2 表单列表
功能说明:管理业务表单模板和实例,支持快速切换不同表单进行编辑。
应用场景:在OA审批系统中,可预设请假、报销等常用表单模板,使用时直接调用模板快速创建实例表单。
2.3 组件列表
功能说明:提供丰富的表单组件和布局模板,支持拖拽方式快速构建表单。
应用场景:
- 基础组件:输入框、选择器、日期选择等基础字段
- 布局组件:表格布局、分栏布局等
- 高级组件:富文本、文件上传等
2.4 弹窗管理
功能说明:设计和管理表单中的弹窗组件,支持事件触发显示。
应用场景:在订单表单中,点击"选择商品"按钮可触发商品选择弹窗,方便用户快速选择商品信息。
2.5 全局数据
功能说明:统一管理全局行为、样式、数据和变量,实现跨组件共享。
应用场景:多个表单共用同一套样式规范或数据源时,通过全局配置实现统一管理和维护。
3. 工具栏
提供常用操作功能:
- 撤销/重做:支持设计步骤回退和重做
- 预览:实时查看表单效果
- 清空表单:一键清除当前表单内容
- 默认值设置:配置表单字段初始值
- 导入/导出:支持JSON格式表单配置的导入导出
- 扩展功能:支持插件扩展自定义功能
4. 设计区域
功能说明:可视化表单设计工作区,支持多种交互操作。
核心功能:
- 拖拽布局:自由拖拽组件构建表单
- 组件操作:支持复制、删除、调整顺序等
- 实时预览:所见即所得的设计体验
5. 右侧属性面板
5.1 表单配置
功能说明:设置表单全局属性和行为。
配置项:
- 表单标题
- 提交方式
- 布局样式
- 响应式设置
5.2 表单事件
功能说明:配置表单生命周期事件和交互事件。
事件类型:
- 加载事件
- 提交事件
- 校验事件
- 自定义事件


