扩展组件分组
在表单设计器中,您可以通过addMenu方法添加自定义组件分组到左侧组件栏,以便于组织和管理组件。以下是如何使用这个功能的详细说明和示例。

注意
现已支持通过 FcDesigner.addMenu 方法全局导入组件分组,实现一次配置多处使用。方法说明
数据结构
ts
interface Menu {
//菜单名
title: string;
//菜单id
name: string;
//放在列表最顶部
before?: boolean;
}扩展分组
用于向组件栏中添加新的分组。
vue
<template>
<fc-designer ref="designer" />
</template>
<script>
export default {
mounted() {
// 添加业务组件分组
this.$refs.designer.addMenu({
name: 'shop',
title: '业务组件',
});
//添加自定义组件拖拽规则
this.$refs.designer.addComponent({
menu: 'shop',
//...
//拖拽规则
});
this.$refs.designer.addComponent({
menu: 'shop',
//...
//拖拽规则
});
}
}
</script>内置组件分组
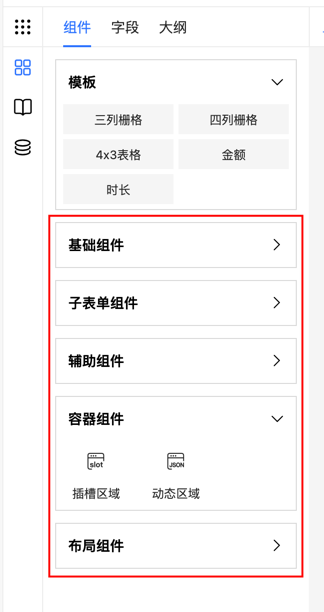
设计器中预定义了几个默认的组件分组,您可以根据需要使用或扩展这些分组:
| 分组名称 | 分组 ID |
|---|---|
| 模板列表 | template |
| 基础组件 | main |
| 子表单组件 | subform |
| 容器组件 | container |
| 图表组件 | chart |
| 辅助组件 | aide |
| 布局组件 | layout |
动态加载组件
您可以动态加载组件到分组中。例如,通过异步请求从服务器获取组件列表并添加特定分组:
vue
<template>
<fc-designer ref="designer" />
</template>
<script>
export default {
async mounted() {
const response = await fetch('/api/custom-components');
const customComponents = await response.json();
this.$refs.designer.addMenu({
name: 'Business',
title: '业务组件',
});
this.$refs.designer.addComponent(customComponents);
}
}
</script>

