常见问题
本文档汇集了一些用户在使用表单设计器时常遇到的问题,为您提供快速解决方案和使用建议。
页面样式错乱/功能不正常
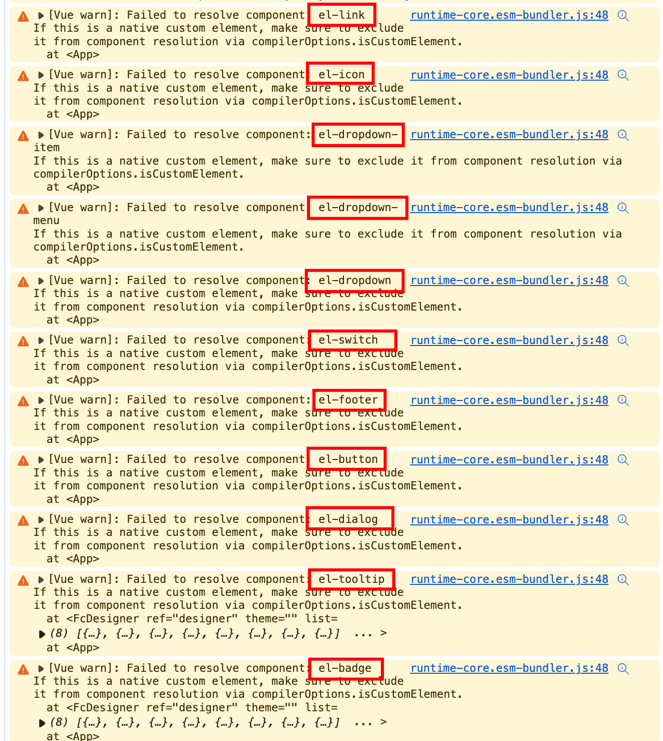
问题分析:如果页面样式出现错乱或按钮点击没有任何响应,通常是因为某些 UI 组件没有正确挂载。
解决方法:
- 查看控制台警告:打开浏览器的开发者工具,查看控制台输出。如果出现黄色警告,如
"[Vue warn]: Failed to resolve component el-button",则说明有组件未挂载。

- 挂载缺失组件:在
main.js中导入并挂载缺失的组件。例如:
// 导入未挂载的组件
import { ElBadge } from 'element-plus';
const app = createApp(App);
// 挂载组件,有两种方式
app.use(ElBadge);
// 或者
app.component(ElBadge.name, ElBadge);通过上述步骤,您可以有效解决 UI 组件未挂载导致的问题,从而恢复页面的正常功能和样式。
手动触发表单提交
有时候可能需要在事件中手动触发表单提交,可按以下步骤操作:
解决方法:
通过调用 api.submit 方法可触发表单提交(需通过表单验证后才会执行)。
api.submit()判断组件当前是在设计器环境还是渲染器环境中被渲染
解决方法:
通过在组件中定义designer判断环境。
<script>
import {defineComponent} from 'vue';
export default defineComponent({
name: 'FieldList',
inject: ['designer'],
methods: {
nodeClick(node) {
if(this.designer) {
//设计器环境
} else {
//渲染器环境
}
}
}
});
</script>在组件中获取设计器当前选中的规则
解决方法:
通过在组件中定义designer来获取设计器的实例, 通过实例可以获取到当前选中的规则和其他信息。
<template>
<input type="text" v-model="title" @change="onChange">
</template>
<script>
import {defineComponent} from 'vue';
export default defineComponent({
name: 'FieldList',
inject: ['designer'],
data() {
return {
title: ''
}
},
computed: {
activeRule() {
return this.designer.setupState.activeRule;
//return this.designer.activeRule; (vue2)
}
},
methods: {
onChange() {
//直接修改当前选中的规则
this.activeRule.title = this.title;
}
}
});
</script>控制台提示信息
Please use FormCreate version 3.2.18 or greater, see https://github.com/xaboy/form-create.
解决方法:
该问题由 formCreate 渲染器版本过低引起,升级至最新版本即可解决。以 element-ui 版本为例:
npm update @form-create/element-ui也可以在快速上手中查看命令
表单响应式失效/赋值失败
解决方法:
<template>
<form-create v-if="rule.length" v-model="formData" v-model:api="fApi" @submit="handleSubmit" :rule="rule"
:option="option"></form-create>
</template>rule,formData,options必须被ref包裹或定义在data对象中给
<form-create/>标签增加v-if="rule.length"确保通过最新的规则渲染表单rule规则不能复用, 如果在弹窗中使用, 弹窗打开时深拷贝一份原始规则出来使用通过
api修改表单数据时, 将api.setValue方法包裹在nextTick方法中
表单/组件的事件没有执行或者报错
解决方法:
必须使用 formCreate.parseJson 代替 JSON.parse 方法,使用 formCreate.toJson 代替 JSON.stringify 方法来转换 JSON 数据,以确保数据格式正确。
表单的生命周期事件没有触发
问题描述:在实例化表单时,您可能发现生命周期事件(如 onMounted、onCreated)没有按预期触发。
解决方法:
这个问题通常发生在 options 赋值时,FormCreate 组件已完成初始化。为了解决这一问题,可以采用以下策略:
使用 v-if 控制渲染:给 form-create 标签增加 v-if 条件,确保在所有数据准备好之后再渲染表单。
例如:
<form-create v-if="isReady" :rule="rule" :option="option"></form-create>设置 isReady 为 false,确保在配置完成并准备好后,将其设置为 true。这样可以确保表单组件在适当的时机再次进行初始化,并正确触发生命周期事件。
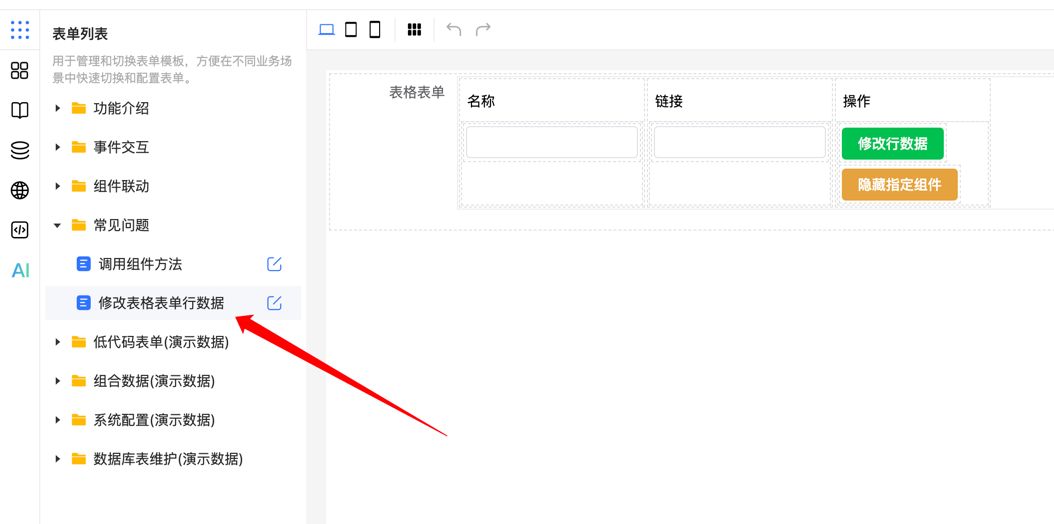
表格表单中操作同一行的数据
问题背景:在复杂表单中,可能需要操作同一行的表单数据,比如更新或获取单行数据。此时,我们可以使用 FormCreate 提供的方法来实现。
解决方法:
FormCreate 提供了一系列方法来方便地获取和修改同一行的组件规则和数据:
getParentSubRule:获取父规则的子组件规则。getChildrenRuleList:获取子组件规则列表。getChildrenFormData:获取子组件的表单数据。setChildrenFormData:设置子组件的表单数据。
在线实例演示:
您可以在 在线示例链接 站点查看详细的使用案例,以帮助您更好地理解和应用这些方法到实际开发中。