扩展右侧配置规则
通过 config 中的 baseRule、formRule、componentRule 和 appendConfigData 参数,您可以扩展和自定义组件右侧的配置规则。这些参数允许您根据需求调整和增强设计器的配置选项,使其更符合特定的业务场景。
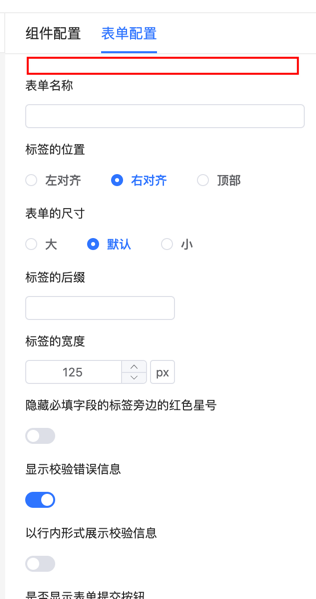
扩展表单配置

在表单配置的顶部添加一个备注输入框,帮助用户在表单创建时配置额外的信息或说明。输入的值会保存在 options.mark 中
vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
appendConfigData: ['formCreateMark'],
formRule: {
prepend: true,
// append: true, // 添加到底部
rule() {
return [
{
type: 'input',
//配置名称, 修改 options.mark
field: 'formCreateMark',
title: '表单备注'
}
]
}
}
}
</script>在渲染器文档中可以查看内置表单组件及其所有可配置参数。
表单配置名称映射规则
在组件配置规则(rule)方法中,如果 field 以 formCreate 开头,系统将自动修改规则中对应的字段。这使得开发者可以通过统一的方式来定义和映射组件的配置。
| 字段 | 说明 |
|---|---|
| formCreateForm>labelWidth | 修改options.form.labelWidth字段 |
| formCreateMark | 修改options.mark字段 |
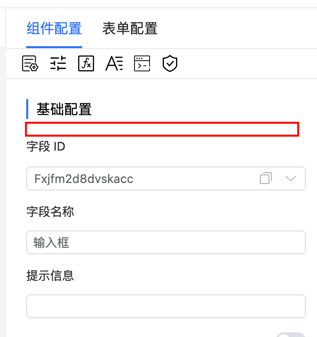
扩展表单组件配置

注意
新增配置时需在 appendConfigData 中完整列举所有配置项的 field 字段。
在表单组件配置的顶部增加一个字段映射输入框。
vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
appendConfigData: ['formCreateMark'],
//给所有表单组件增加
baseRule: {
prepend: true,
// append: true, // 添加到底部
rule() {
return [
{
type: 'input',
//配置名称, 修改 rule.mark
field: 'formCreateMark',
title: '组件备注'
}
]
}
}
}
</script>在渲染器文档中可以查看内置表单组件及其所有可配置参数。
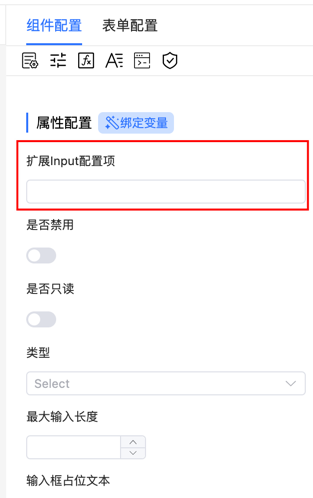
扩展组件配置

注意
新增配置时需在 appendConfigData 中完整列举所有配置项的 field 字段。
给输入框组件配置项顶部增加一些自定义配置
vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
appendConfigData: ['formCreateDbField', 'formCreateProps>mark', 'formCreateDescription'],
componentRule: {
//给所有组件增加
default: {
prepend: true,
// append: true, // 添加到底部
rule() {
return [
{
type: 'input',
field: 'formCreateDbField',
title: '数据字段'
}
]
}
},
//单独给拖拽规则为`input` 的组件添加
input: {
prepend: true,
// append: true, // 添加到底部
rule() {
return [
{
type: 'input',
field: 'formCreateProps>mark',
title: '备注',
inject: true,
on: {
change(inject, value) {
const description = inject.api.getRule('formCreateDescription');
const activeRule = inject.api.activeRule; //当前选中的组件规则
//当简介为空时自动填充简介内容
if(!description.value) {
description.value = value;
activeRule.description = value;
}
},
}
},
{
type: 'input',
title: '简介',
field: 'formCreateDescription',
},
]
}
}
}
}
</script>在渲染器文档中可以查看内置表单组件及其所有可配置参数。
组件配置名称映射规则
在组件配置规则(rule)方法中,如果 field 以 formCreate 开头,系统将自动修改规则中对应的字段。这使得开发者可以通过统一的方式来定义和映射组件的配置。
| 字段 | 说明 |
|---|---|
| formCreateProps>labelWidth | 修改rule.props.labelWidth字段 |
| formCreateMark | 修改rule.mark字段 |
| formCreateChild | 修改rule.children[0] |
数据结构
ts
//定义函数返回规则或者通过rule字段返回规则
type extendRule = ((arg: { t: t }) => Rule[]) | {
//生成规则
rule: (arg: { t: t }) => Rule[];
//追加
append?: boolean;
//前置
prepend?: boolean;
};
type Config = {
//基础配置的渲染规则,可以覆盖默认规则.append为true时追加到默认规则后面
baseRule?: extendRule;
//表单的渲染规则,可以覆盖默认规则.append为true时追加到默认规则后面
formRule?: extendRule;
//组件配置的渲染规则,可以覆盖默认规则.append为true时追加到默认规则后面
componentRule?: {
//所有组件生效
default: (rule: Rule, arg: { t: t }) => Rule[] | {
rule: (rule: Rule, arg: { t: t }) => Rule[];
append?: boolean;
prepend?: boolean;
};
//id组件拖拽组件规则的id,rule为当前组件的生成规则
[id: string]: (rule: Rule, arg: { t: t }) => Rule[] | {
rule: (rule: Rule, arg: { t: t }) => Rule[],
append?: boolean
prepend?: boolean;
}
};
}

