变量
设计器中支持定义和绑定变量,可以在表单中动态获取和使用数据。通过变量,您可以轻松地将表单数据与外部数据源进行绑定,并在需要时进行动态更新。
这个功能仅在 Pro 版本的设计器中提供。 详细了解 Pro 版本功能
定义全局变量
设计器支持自定义计算变量。您可以在函数中定义变量,并将这些变量绑定到表单中。自定义变量的值可以根据外部数据源或逻辑进行动态计算。当变量发生变化时,绑定到这些变量的组件会自动更新。
自定义变量示例
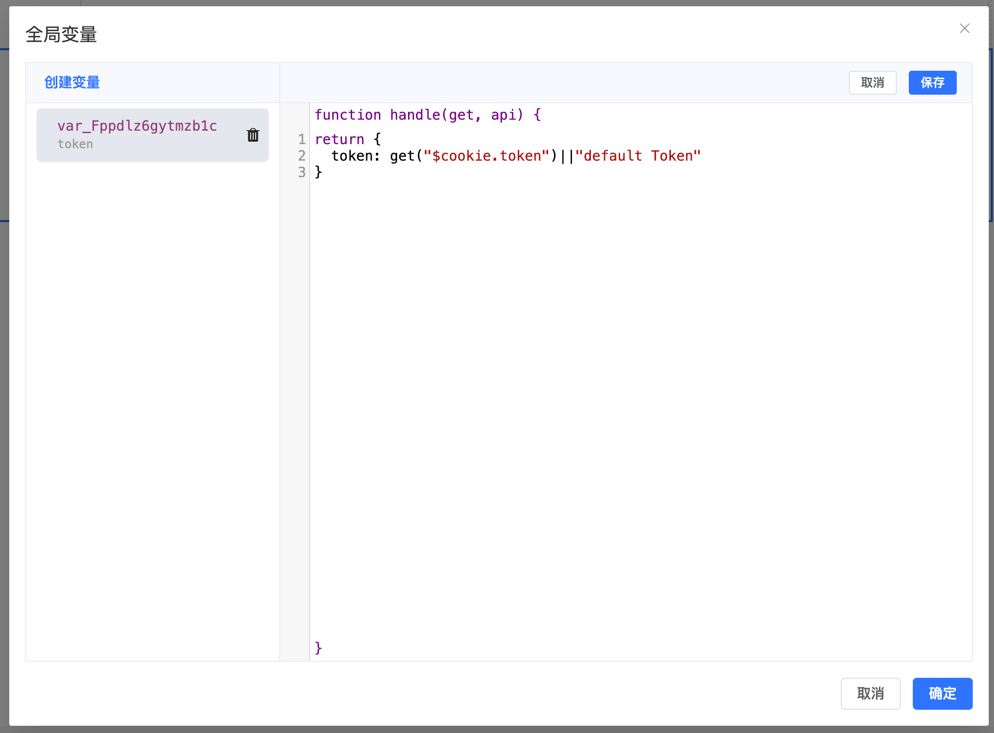
假设您希望定义一个 token 变量,并从 Cookie 中读取它的值,如果 Cookie 中没有 token,则使用默认值 "default Token":

function handle(get, api) {
return {
token: get("$cookie.token")||"default Token"
}
}在函数中,get 是一个函数,它用于访问内置变量或自定义变量的值。当 token 变量的值发生变化时,所有依赖于 token 的组件将会自动重新渲染,保持数据的实时性和一致性。
定义外部变量
示例 1: 在 main.js 中扩展
例如定义一个全局 globalToken 变量存储用户凭证,表单提交和加载远程数据时可以方便调用。
import formCreate from '@form-create/element-ui';
//模拟获取 token 的方法
import useToken from '@/state/token';
//获取 token
const token = useToken().value;
//定义`globalToken`变量, 值为 token
formCreate.setData('globalToken', token);实例 2: 在组件中扩展
例如定义一个 cityOptions 变量存储城市列表数据,表单组件可以直接使用这些数据作为下拉选项供用户选择。
<template>
<fc-designer ref="designer"/>
</template>
<script setup>
import formCreate from '@form-create/element-ui';
//模拟加载选项数据
import {getCityOptions} from '@/api';
getCityOptions().then(options=>{
//导入 cityOptions 变量
formCreate.setData('cityOptions', options);
})
</script>实例 3: 在事件中扩展
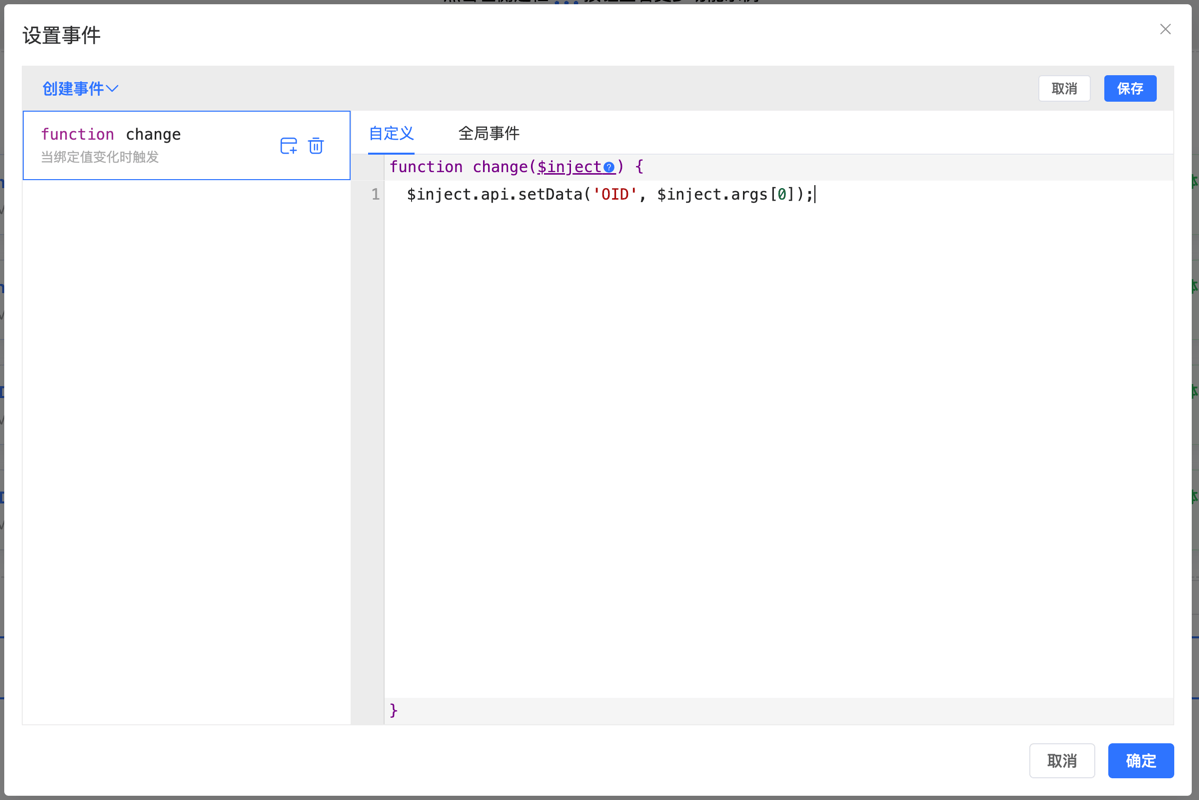
例如定义 OID 变量存储当前 Select 组件选中值,用于后续接口数据获取

模板变量的语法
模板变量支持的多种语法格式,包括直接引用变量、访问数组元素、对象属性以及动态键名,为复杂数据绑定和动态内容生成提供了灵活的表达式支持。
//获取变量
{{globalToken}}
//获取数组指定元素
{{$var.array[0]}}
//获取对象指定属性值
{{$var.object.group.key}}
//通过动态键名取值
{{$var.object[$var.array[0]].key}}使用变量
注意
读取变量前请确保数据已正确导入,否则可能导致功能异常或报错
通过 API 获取
//获取外部变量
api.getData('globalToken');
api.getData('cityOptions');
//获取内置变量
api.getData('$form.userName');
api.getData('$cookie.token');
//获取全局变量
api.getData('$var.var_Fppdlz6gytmzb1c');
//获取全局数据
api.getData('$globalData.merchant');
api.getGlobalData('merchant').then(res=>{
});在全局变量中获取
//获取外部变量
get('globalToken');
get('cityOptions');
//获取内置变量
get('$form.userName');
get('$cookie.token');
//获取全局变量
get('$var.var_Fppdlz6gytmzb1c');
//获取全局数据
get('$globalData.merchant');在数据请求/绑定变量中使用
//获取外部变量
{{globalToken}}
{{cityOptions}}
//获取内置变量
{{$form.userName}}
{{$cookie.token}}
//获取全局变量
{{$var.var_Fppdlz6gytmzb1c}}
//获取全局数据
{{$globalData.merchant}}实例 1: 全局变量
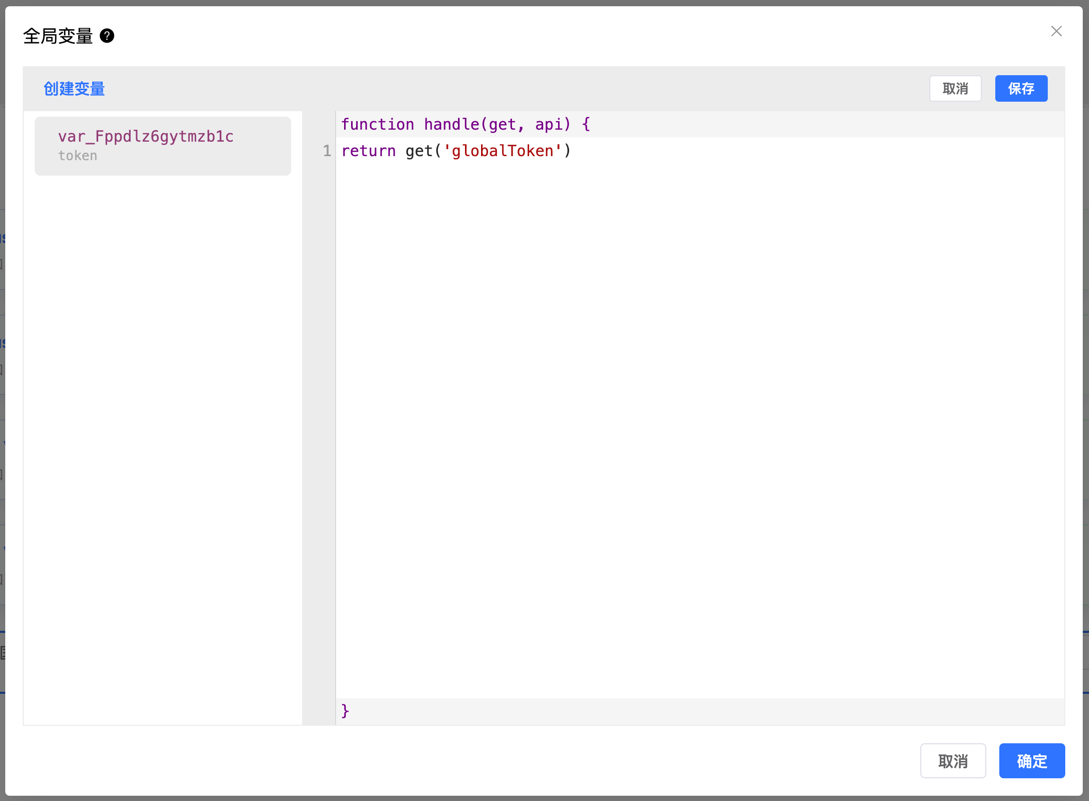
在全局变量中读取变量 globalToken(参考前文示例)

function handle(get, api) {
return get('globalToken');
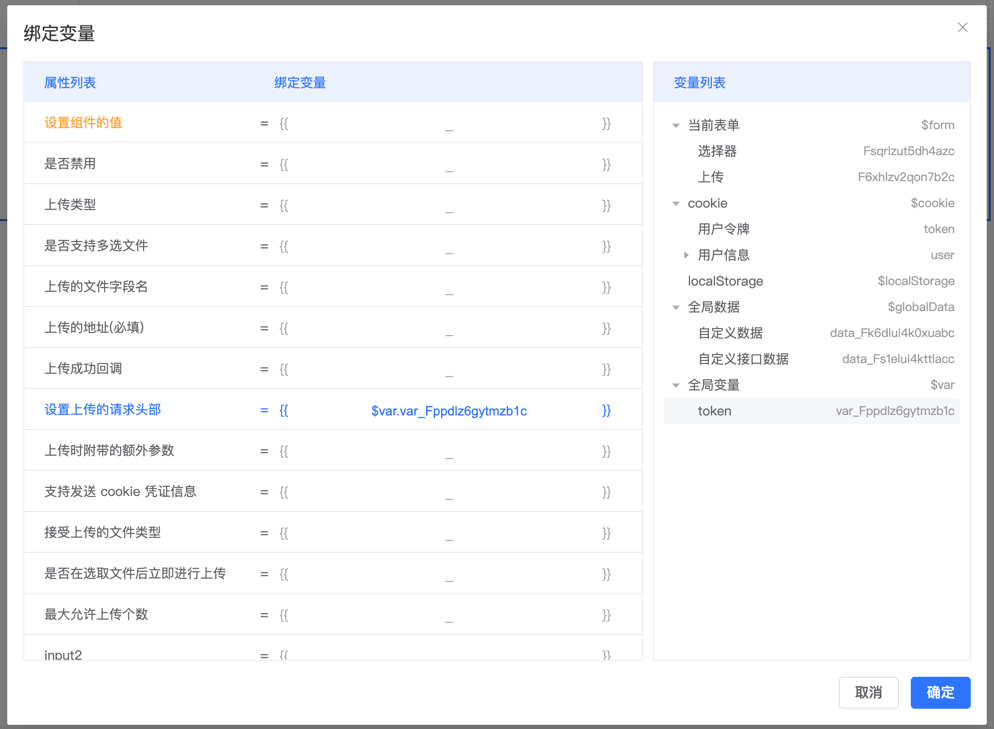
}实例 2: 事件
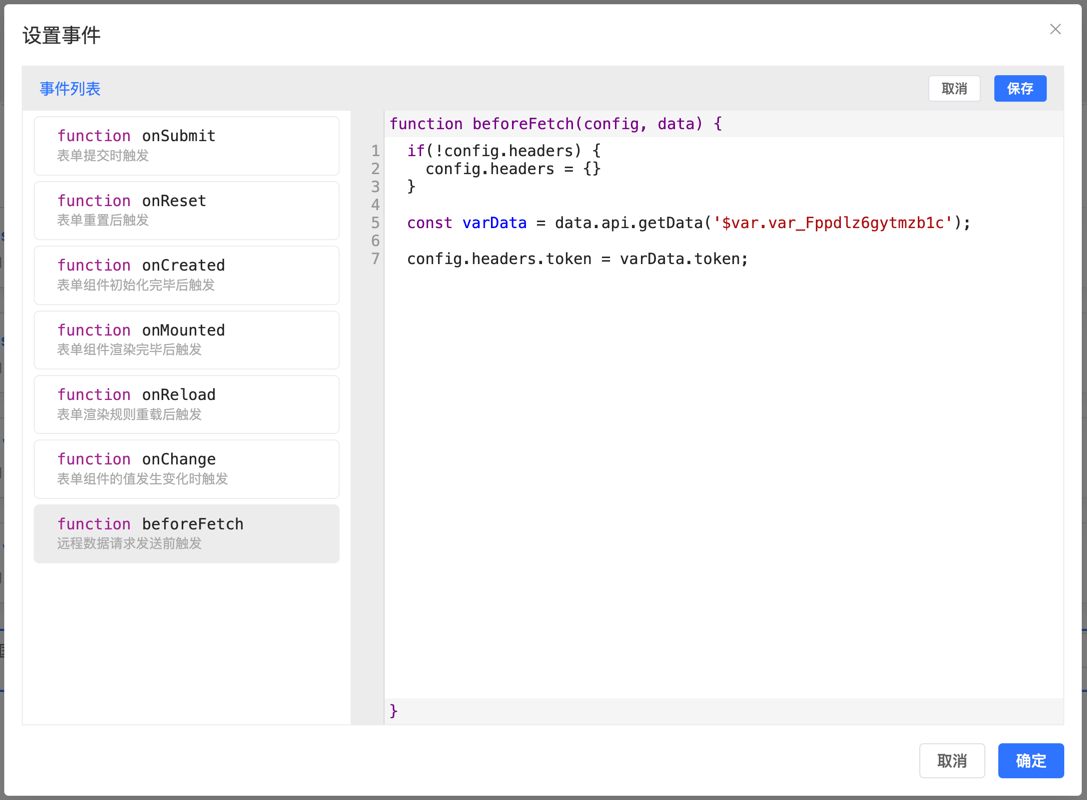
在 beforeFetch 事件中注入前文定义的全局变量 var_Fppdlz6gytmzb1c.token 配置请求

function beforeFetch (config, data) {
if(!config.headers) {
config.headers = {}
}
const varData = data.api.getData('$var.var_Fppdlz6gytmzb1c');
config.headers.token = varData.token;
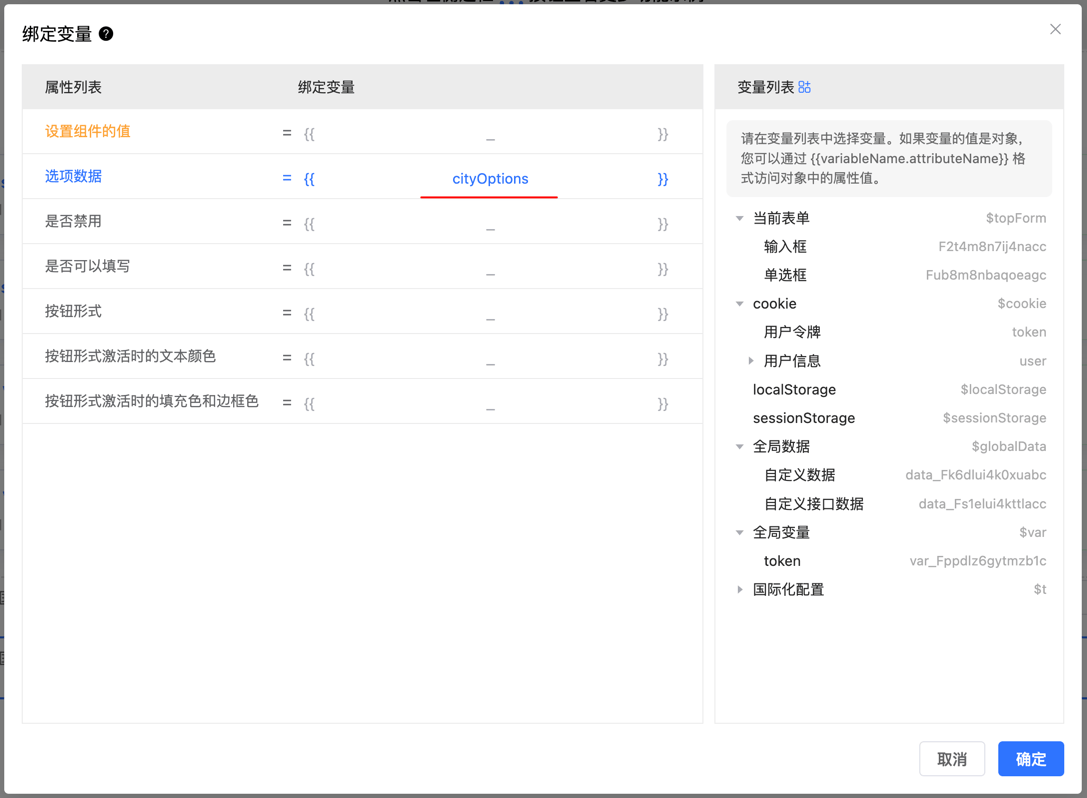
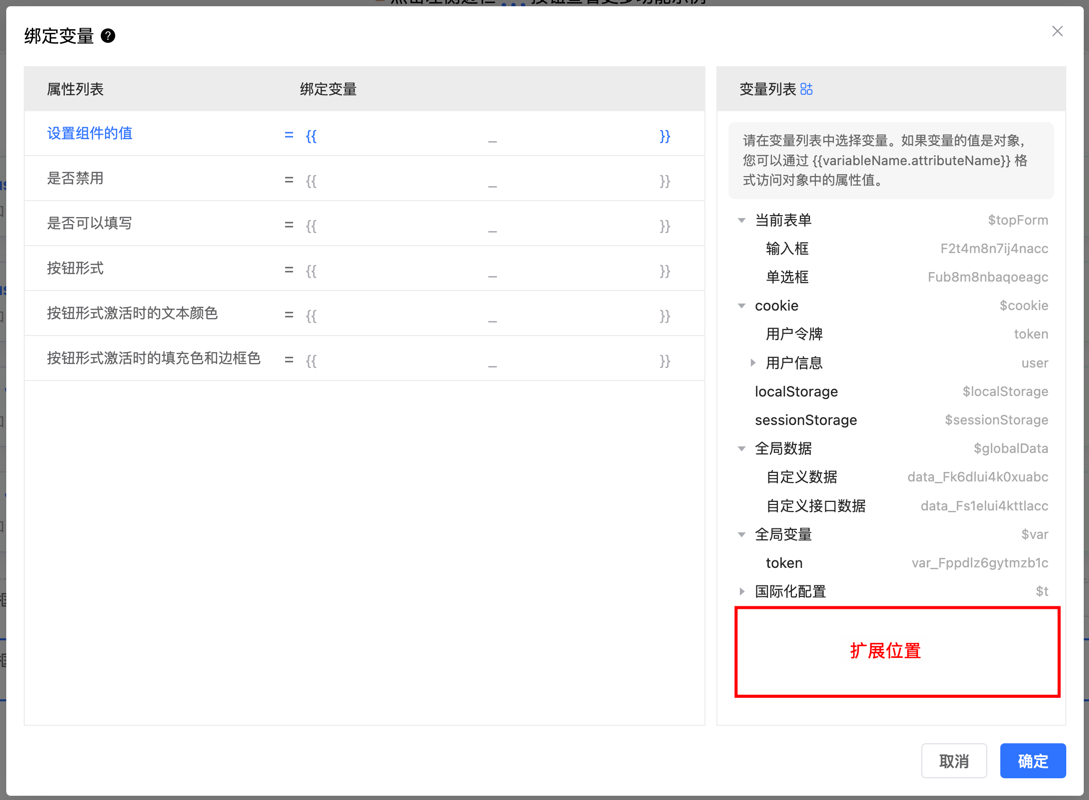
}实例 3: 绑定变量
为单选框组件绑定预定义的选项数据: 将 cityOptions 变量赋值为单选框的选项列表

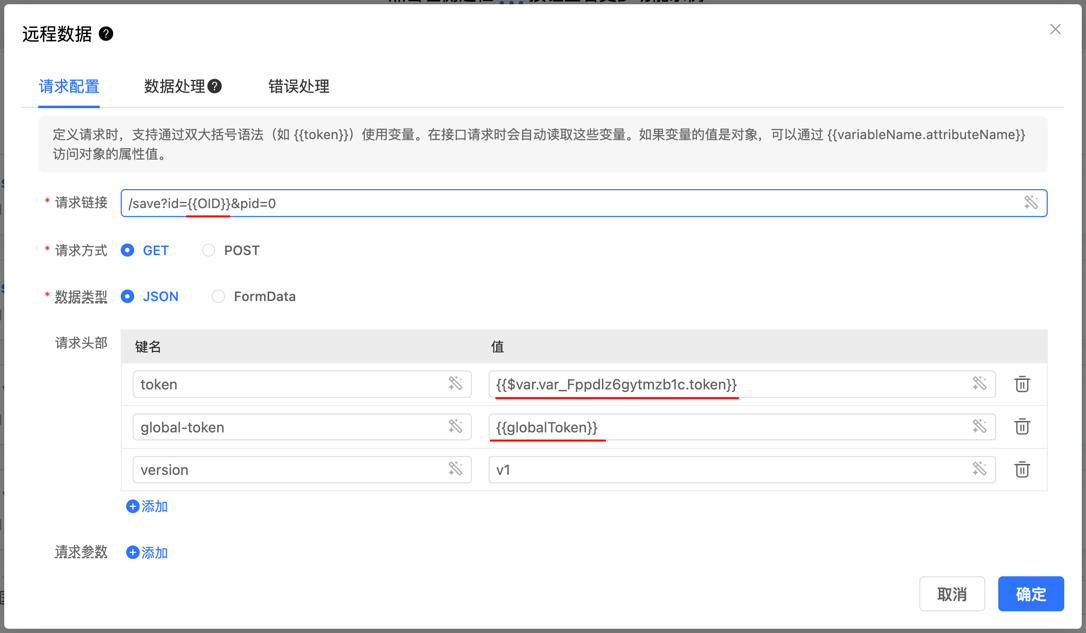
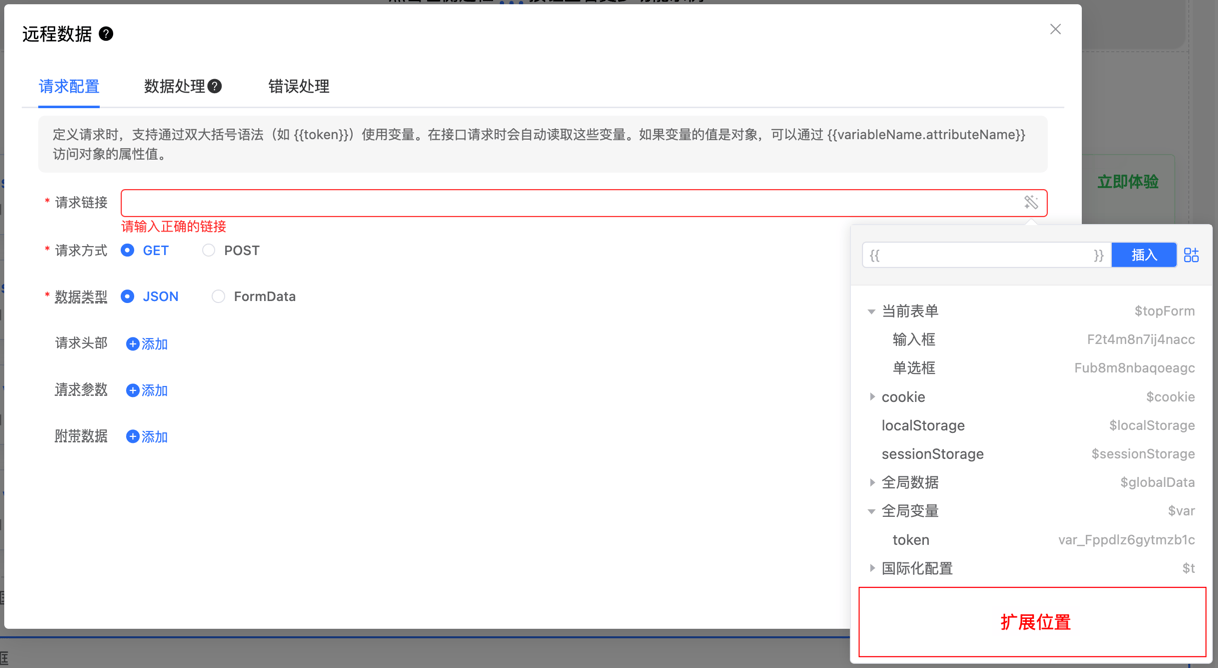
实例 4: 数据请求
在数据请求配置中引用已定义的变量(参考前文示例)

定义请求时,支持通过双大括号语法(如 {{token}})使用变量。在接口请求时会自动读取这些变量。如果变量的值是对象,可以通过 {{variableName.attributeName}} 访问对象的属性值。
内置变量
设计器提供了一些内置变量,用于获取不同来源的数据:
| 变量名称 | 描述 |
|---|---|
| $topForm | 获取外层表单中的数据 |
| $form | 获取表单中的数据 |
| $options | 获取表单配置中的数据 |
| $cookie | 获取cookie中的数据 |
| $localStorage | 获取localStorage中的数据 |
| $sessionStorage | 获取sessionStorage中的数据 |
| $globalData | 获取全局数据源中的数据 |
| $var | 获取全局变量中的数据 |
| $mobile | 当前是否是移动端 |
| $preview | 当前是否是阅读模式 |
注意
以 "$" 开头的变量是系统内置的特殊变量,自定义变量请使用普通命名(如 userData),不需要加 "$" 前缀。

获取表单数据
通过 $form 变量,您可以访问表单中各个组件的值。例如,要获取当前表单中 userName 组件的值,可以使用以下方式:
// 使用 API 获取
api.getData('$form.userName');
// 全局变量中获取
get('$form.userName');
// 在数据请求/绑定变量中使用
//{{$form.userName}}读取Cookie
使用 $cookie 变量从 Cookie 中获取数据。例如,要读取 token 的值:
// 使用 API 获取
api.getData('$cookie.token');
// 全局变量中获取
get('$cookie.token');
// 在数据请求/绑定变量中使用
//{{$cookie.token}}读取localStorage
通过 $localStorage 变量,可以从 localStorage 中获取数据。例如,获取 user 对象中的 id:
// 使用 API 获取
api.getData('$localStorage.user.id');
// 全局变量中获取
get('$localStorage.user.id');
// 在数据请求/绑定变量中使用
//{{$localStorage.user.id}}读取全局数据
使用 $globalData 变量来访问全局数据源中的数据,这些数据可能是从远程服务器获取的。例如,获取 merchant 的 mer_id:

// 使用 API 获取
api.getData('$globalData.merchant.mer_id');
api.getGlobalData('merchant').then(res=>{
const mer_id = res.mer_id;
});
// 全局变量中获取
get('$globalData.merchant.mer_id');
// 在数据请求/绑定变量中使用
//{{$globalData.merchant.mer_id}}读取全局变量
通过 $var 变量访问全局变量。例如,获取 price 的值:

// 使用 API 获取
api.getData('$var.price');
// 全局变量中获取
get('$var.price');
// 在数据请求/绑定变量中使用
//{{$var.price}}导入全局变量
使用 setGlobalVariable 方法向设计器注入全局变量
<template>
<fc-designer ref="designer"/>
</template>
<script setup>
import {onMounted} from "vue";
const designer = ref(null);
//注意:需等待组件完成初始化后,方可调用其方法
onMounted(() => {
designer.value.setGlobalVariable({
"var_Fppdlz6gytmzb1c": {
label: "token",
deletable: false,
handle: function (get, api) {
return get('$cookie.token') || 'default Token'
}
},
"var_Fzmum8ncpvjrajc": {
label: "username",
deletable: false,
handle: function (get, api) {
return get('$form.username')
}
},
});
});
</script>修改变量
修改外部数据
两种修改外部数据的方式:使用 formCreate.setData 进行全局数据更新,或通过组件API实例的 setData 方法进行局部数据修改,以实现动态的数据管理和状态同步。
//全局修改
formCreate.setData('globalToken', 'xxxxxx');
//局部修改
api.setData('globalToken', 'xxxxxx');修改全局数据源
通过 api.setGlobalData 方法便捷地更新全局数据源,它与使用 api.setData 并指定 $globalData 前缀的路径等效。
api.setGlobalData('merchant', merchant);
//等同于
api.setData('$globalData.merchant', merchant);修改全局变量
通过 api.setGlobalVar 方法便捷地修改全局变量,它与使用 api.setData 并指定 $var 前缀的路径等效。
api.setGlobalVar('var_Fppdlz6gytmzb1c', newData);
//等同于
api.setData('$var.var_Fppdlz6gytmzb1c', newData);注意
覆盖全局数据源和全局变量后,原有的全局配置数据发生更新后将不会再生效,不会自动更新。
导入外部变量描述
通过 config.varList 配置变量描述信息: 该配置用于在变量列表中展示说明文本和选择


<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
import {onMounted} from "vue";
const designer = ref(null);
const config = ref([
//增加cookie中数据的描述
{
id: '$cookie',
children: [
{
id: 'token',
label: '用户令牌'
},
{
id: 'user',
label: '用户信息',
children: [
{
id: 'name',
label: '用户名称'
}
]
},
]
},
//增加外部变量的描述
{
id: 'globalToken',
label: '全局 Token'
},
{
id: 'cityOptions',
label: '城市选择项'
},
{
id: 'role',
label: '权限信息',
children: [
{
id: 'ALLOW_CREATE',
label: '添加权限'
},
{
id: 'ALLOW_DLETE',
label: '删除权限'
},
]
},
]);
</script>通过合理使用内置变量和自定义变量,您可以更灵活地控制表单中的数据展示和业务逻辑,实现复杂的数据绑定和动态更新。


