管理字段ID
在表单设计器中,字段ID用于唯一标识每个组件的字段。默认情况下,字段ID是随机生成的,且用户无法输入。您可以通过以下配置自定义字段ID的输入和选择方式。
注意
- 字段 ID 必须以字母开头,且只能包含字母、数字和下划线。有效示例:'goods_brandName_01'。
- 同一层级表单中的字段 ID 必须保持唯一,重复会导致功能异常。
数据结构
FieldItem 定义了字段ID选择项的结构:
ts
type FieldItem = {
//字段名
value: string;
//别名
label: string;
//修改当前规则的必填,禁用和说明
update?: {
required?: Boolean;
disabled?: Boolean;
info?: string;
};
//子级字段列表
children?: FieldItem[];
}允许字段ID可以输入
通过设置 config.fieldReadonly 属性,您可以控制字段ID输入框是否可编辑:
vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
//控制字段ID输入框能否输入
fieldReadonly: false
}
</script>- fieldReadonly: true: 字段ID只能从选择项中选择,不能手动输入。
- fieldReadonly: false: 字段ID可以手动输入或从选择项中选择。
下列功能仅在 Pro 版本的设计器中提供。 详细了解 Pro 版本功能
自定义字段ID的选择项

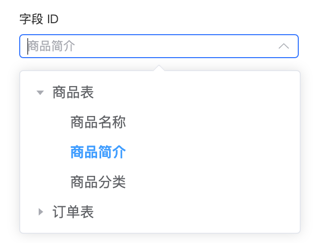
通过设置 config.fieldList 属性,您可以定义字段ID的选择项列表。选择项支持嵌套结构,便于组织和管理复杂的字段列表。
vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
//控制字段ID只能选择,不能输入
fieldReadonly: true,
fieldList: [
{
value: 'goods',
label: '商品表',
children: [
{
value: 'goods_name',
label: '商品名称',
},
{
value: 'goods_info',
label: '商品简介',
},
{
value: 'goods_cate',
label: '商品分类',
},
],
},
{
value: 'order',
label: '订单表',
children: [
{
value: 'order_id',
label: '订单id',
},
{
value: 'order_sn',
label: '订单号',
},
{
value: 'order_time',
label: '订单时间',
},
],
},
]
}
</script>选择字段时修改组件规则
通过 update 字段,您可以在选择字段时动态修改组件的必填、禁用和说明等规则:
vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
//控制字段ID只能选择,不能输入
fieldReadonly: false,
fieldList: [
{
value: 'goods',
label: '商品表',
children: [
{
value: 'goods_name',
label: '商品名称',
update: {
required: true,
info: '请输入商品名称',
dislabed: false,
}
},
{
value: 'goods_info',
label: '商品简介',
},
{
value: 'goods_cate',
label: '商品分类',
update: {
required: false,
info: '请选择商品分类',
dislabed: true,
}
},
],
},
]
}
</script>在上述配置中,选择“商品名称”字段后,该组件会自动变为必填状态,并显示提示信息。
子表单组件与内部表单组件联动
默认情况下,当子表单组件选择的字段存在 children 时,内部的其他组件只能从 children 中选择。可以通过设置 config.relationField 来控制此功能:
vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
// 控制是否启用字段联动
relationField: true // 设置为 false 以禁用字段联动
}
</script>- relationField: true: 启用字段联动,子表单选择的字段会影响其他组件的选择范围。
- relationField: false: 禁用字段联动,所有组件可以自由选择字段。
动态修改字段ID选项
除了静态设置字段ID选择项,您还可以根据业务需求动态修改字段ID选项。这在需要根据用户的选择或其他条件动态调整字段选项时特别有用。
1. 定义动态字段ID选项更新方法 在组件内部定义一个方法,用于更新字段ID选项列表。
vue
<template>
<fc-designer ref="designer" :config="config"/>
<button @click="updateFieldList">更新字段列表</button>
</template>
<script setup>
import { ref } from 'vue';
const config = ref({
fieldReadonly: false,
fieldList: [
// 初始字段选项
]
});
// 更新字段列表的方法
const updateFieldList = () => {
config.value.fieldList = [
{
value: 'user',
label: '用户表',
children: [
{ value: 'user_name', label: '用户名' },
{ value: 'user_email', label: '用户邮箱' }
]
},
{
value: 'product',
label: '产品表',
children: [
{ value: 'product_name', label: '产品名称' },
{ value: 'product_price', label: '产品价格' }
]
}
];
}
</script>2.在用户操作时更新字段ID选项
通过用户操作或其他事件触发字段ID选项的更新。例如,可以在表单加载后从服务器获取字段ID选项,并根据业务逻辑进行更新。
vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
import { ref, onMounted } from 'vue';
const config = ref({
fieldReadonly: false,
fieldList: []
});
// 获取动态字段列表的函数
const fetchFieldList = async () => {
// 模拟从服务器获取字段列表
const response = await fetch('/api/fields');
const data = await response.json();
config.value.fieldList = data;
}
onMounted(() => {
fetchFieldList();
});
</script>这样,字段ID列表会在组件加载时从服务器获取,并且可以根据实际业务需求进行调整。


