控制功能模块显隐
通过配置config对象,您可以控制设计器中的功能模块的显示与隐藏。这些配置可以帮助您根据业务需求定制设计器的界面和功能。
vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
//隐藏拖拽操作按钮
hiddenDragMenu: false;
//隐藏拖拽按钮
hiddenDragBtn: false;
//是否显示左侧工具栏
showMenuBar?: true;
//是否显示快速排序按钮
showQuickLayout?: true;
//是否显示辅助线按钮
showGridLine?: true;
//是否显示预览按钮
showPreviewBtn?: true;
//是否显示打印按钮
showPrintBtn?: true;
//是否显示保存按钮
showSaveBtn?: false;
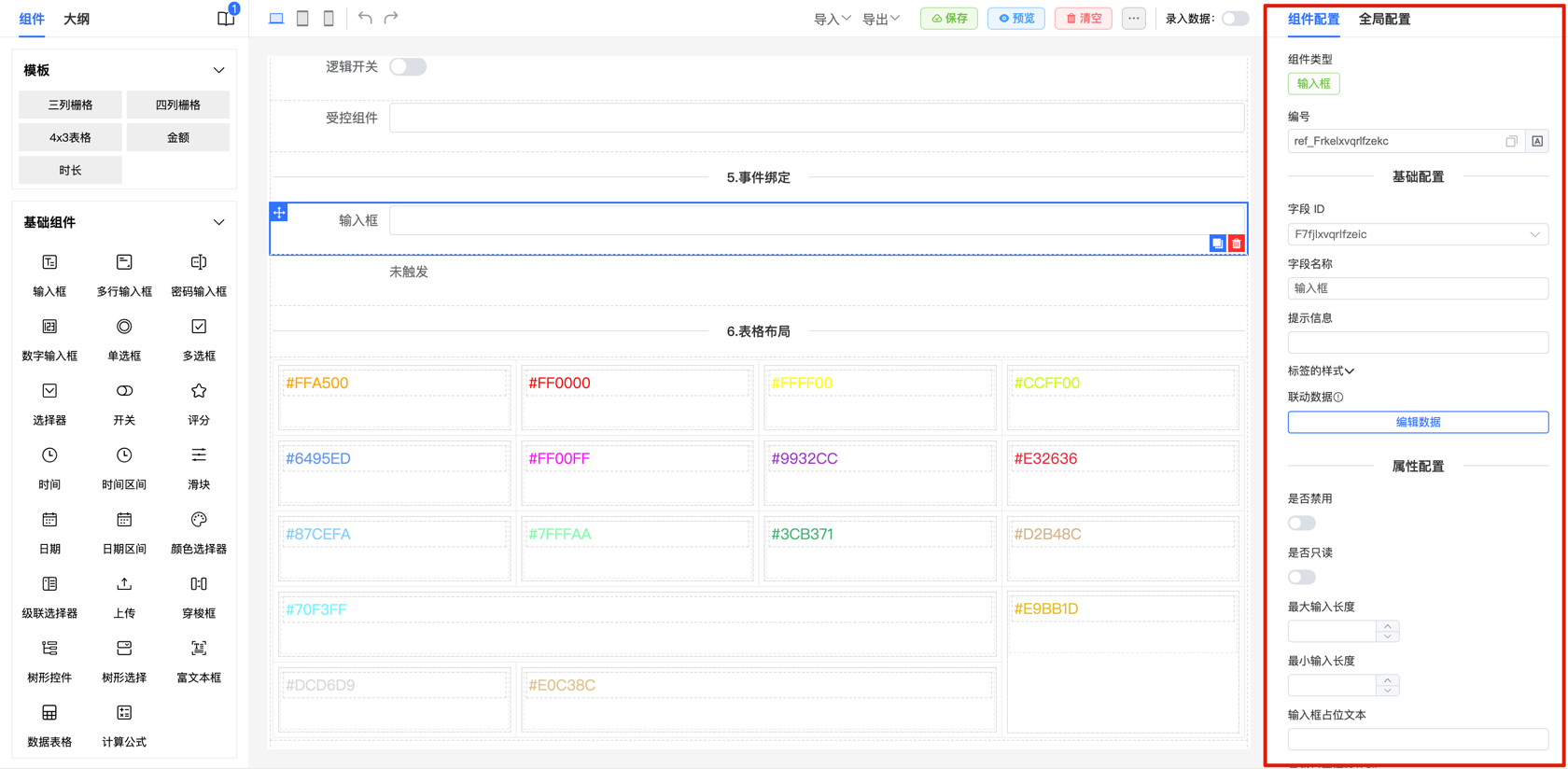
//是否显示右侧的配置界面
showConfig?: true;
//是否显示组件的基础配置表单
showBaseForm?: true;
//是否显示组件的编号
showComponentName?: true;
//是否显示组件联动
showControl?: true;
//是否显示模块管理
showPageManage?: true;
//是否显示组件的高级配置表单
showAdvancedForm?: true;
//是否显示组件的属性配置表单
showPropsForm?: true;
//是否显示组件的样式配置表单
showStyleForm?: true;
//是否显示组件的事件配置表单
showEventForm?: true;
//是否显示组件的验证配置表单
showValidateForm?: true;
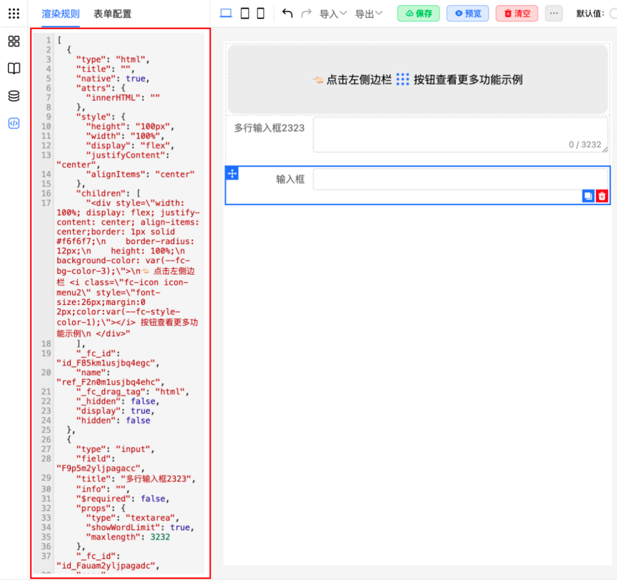
//是否显示json预览按钮
showJsonPreview?: true;
//是否显示自定义props按钮
showCustomProps?: true;
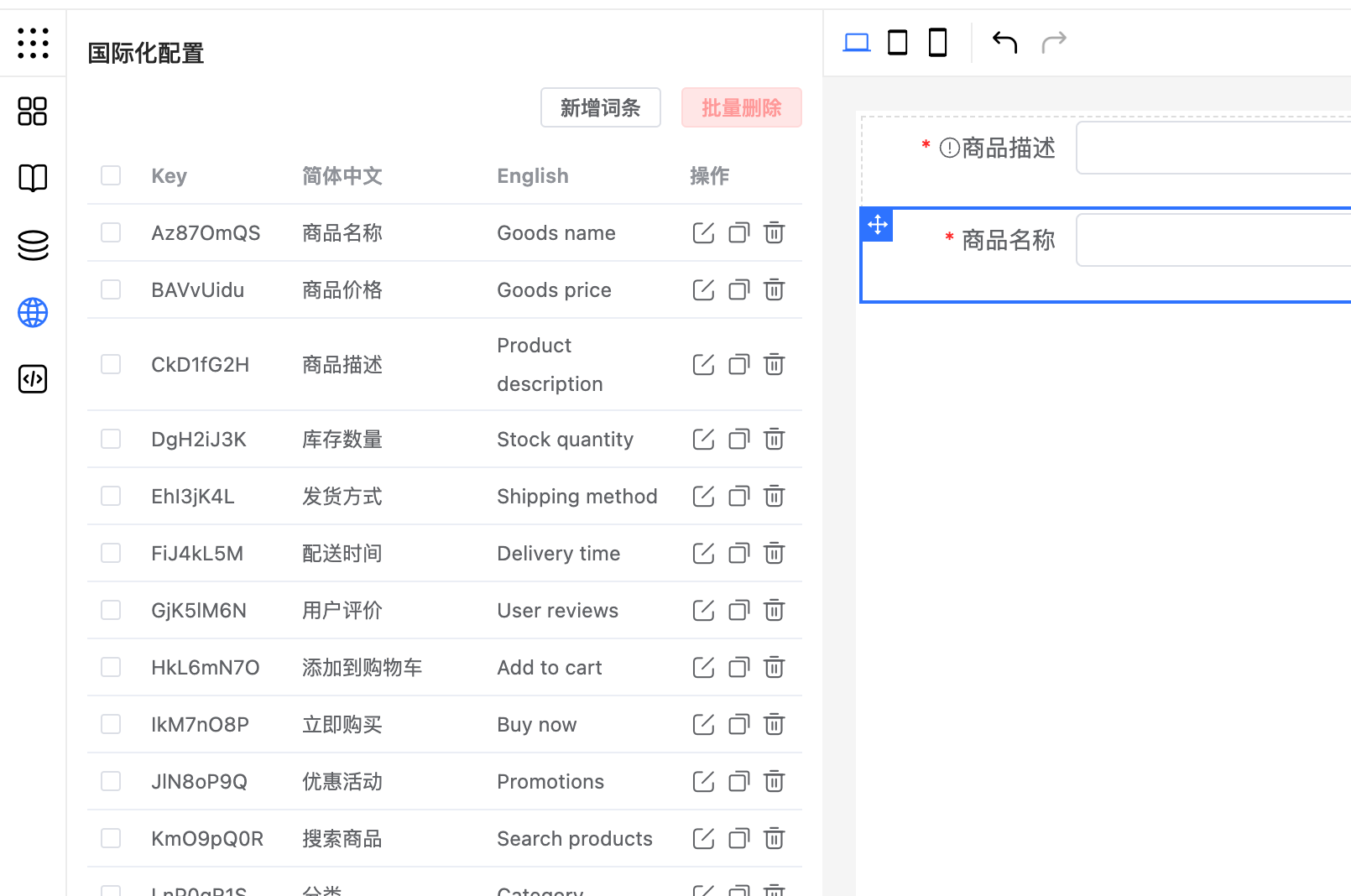
//是否显示多语言配置
showLanguage?: true;
//是否显示表单配置
showFormConfig?: true;
//是否显示左侧的模板列表
showTemplate?: true;
//是否显示多端适配选项
showDevice?: true;
//控制组件验证是否只显示必填验证
validateOnlyRequired?: true;
}
</script>隐藏内置组件
关闭确认弹窗

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
exitConfirm: false // 关闭确认弹窗
}
</script>隐藏左侧工具栏

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showMenuBar: false // 隐藏左侧工具栏
}
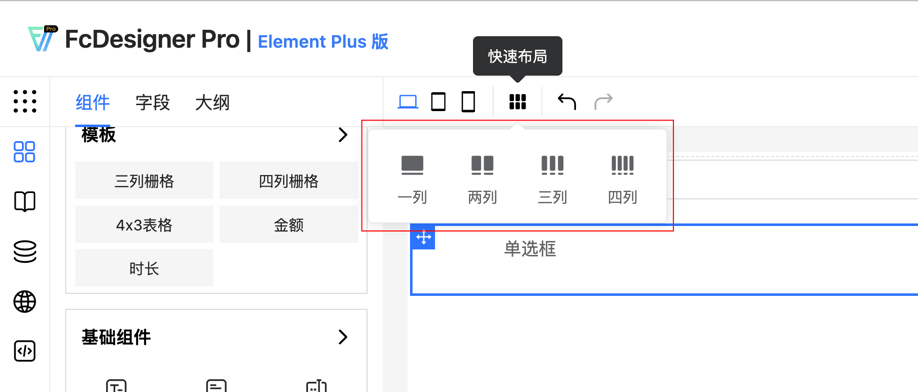
</script>隐藏快速排序按钮

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showQuickLayout: false // 隐藏快速排序按钮
}
</script>隐藏辅助线按钮

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showGridLine: false // 隐藏辅助线按钮
}
</script>隐藏打印表单按钮

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showPrintBtn: false // 隐藏打印表单按钮
}
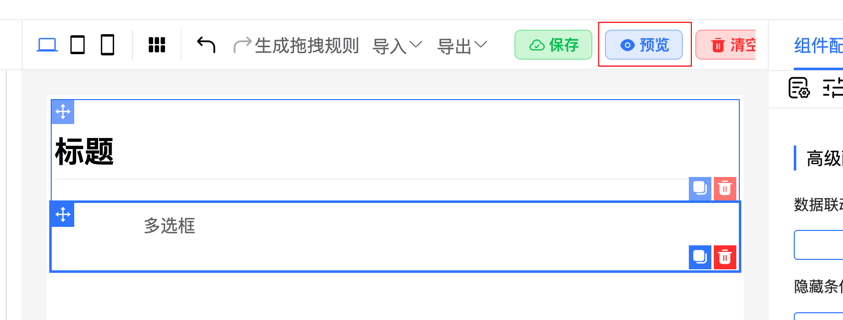
</script>隐藏预览按钮

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showPreviewBtn: false // 隐藏预览按钮
}
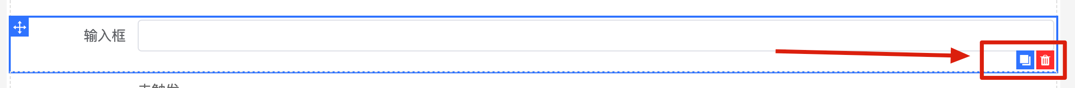
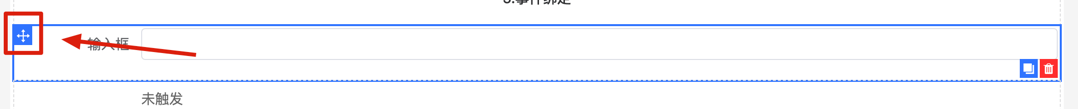
</script>隐藏拖拽操作按钮
控制是否显示拖拽操作的按钮。设置为true会隐藏这些按钮。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
hiddenDragMenu: true // 隐藏拖拽操作按钮
}
</script>隐藏拖拽按钮
控制是否显示拖拽按钮。设置为true会隐藏这些按钮。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
hiddenDragBtn: true // 隐藏拖拽按钮
}
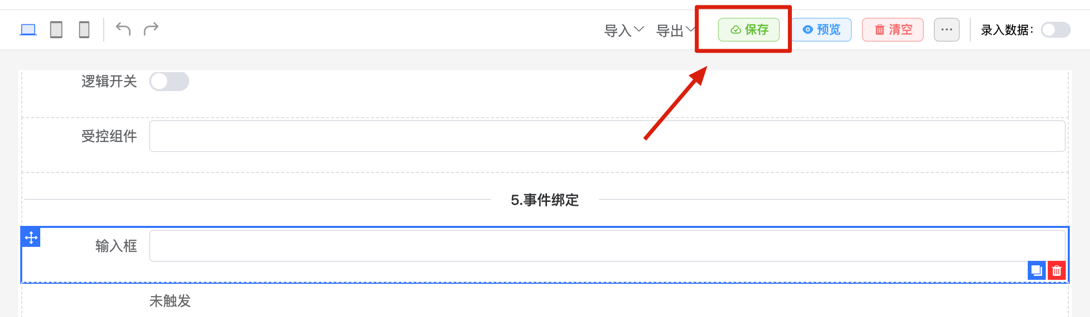
</script>显示保存按钮
控制是否显示保存按钮。设置为true会显示保存按钮,false则隐藏。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showSaveBtn: true // 显示保存按钮
}
</script>隐藏标签配置

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
labelConfig: false // 隐藏标签配置
}
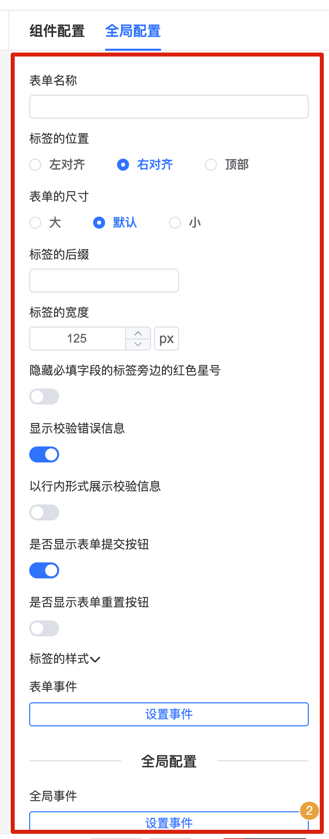
</script>隐藏表单配置
控制是否显示表单配置界面。设置为false会隐藏表单配置。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showFormConfig: false // 隐藏表单配置
}
</script>隐藏录入默认数据按钮
控制是否显示录入默认数据按钮。设置为false会隐藏录入默认数据的按钮。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showInputData: false // 隐藏录入默认数据按钮
}
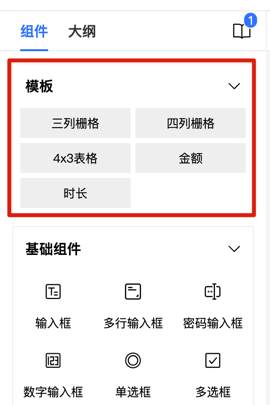
</script>隐藏左侧的模板列表
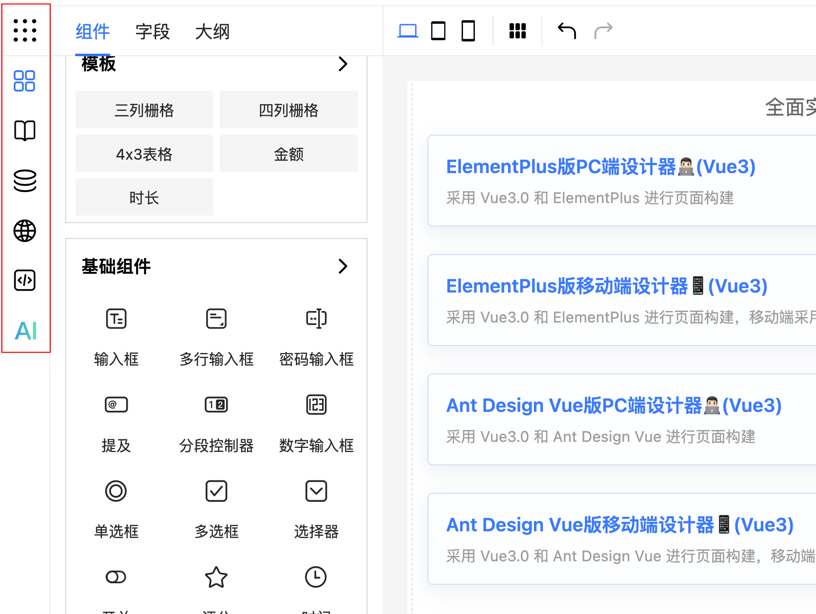
控制是否显示左侧的模板列表。设置为false会隐藏模板列表。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showTemplate: false // 隐藏左侧模板列表
}
</script>隐藏左侧的多语言配置
控制是否显示左侧的多语言配置。设置为false会隐藏多语言配置。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showLanguage: false // 隐藏多语言配置
}
</script>隐藏左侧的JSON预览
控制是否显示左侧的JSON预览模块。设置为false会隐藏JSON预览模块。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showJsonPreview: false // 隐藏JSON预览模块
}
</script>隐藏右侧的配置界面
控制是否显示右侧的配置界面。设置为false会隐藏配置界面。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showConfig: false // 隐藏右侧配置界面
}
</script>隐藏多端适配选项
控制是否显示多端适配选项。设置为false会隐藏这些选项。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showDevice: false // 隐藏多端适配选项
}
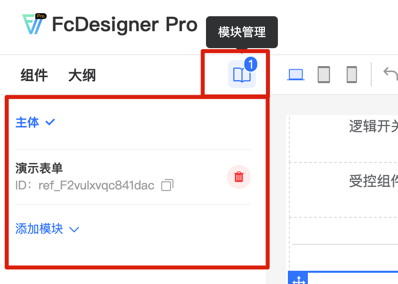
</script>隐藏模块管理
控制是否显示模块管理功能。设置为false会隐藏模块管理。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showPageManage: false // 隐藏模块管理
}
</script>隐藏组件编码输入框

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showComponentName: false // 隐藏标签配置
}
</script>隐藏组件的基础配置表单
控制是否显示组件的基础配置表单。设置为false会隐藏基础配置表单。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showBaseForm: false // 隐藏组件的基础配置表单
}
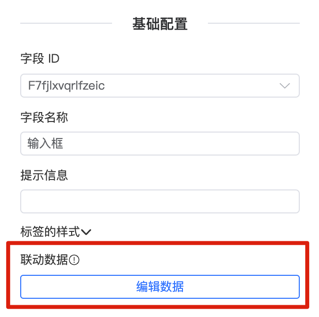
</script>隐藏组件的联动数据配置
控制是否显示组件的联动数据配置。设置为false会隐藏联动数据配置。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showControl: false // 隐藏组件的联动数据配置
}
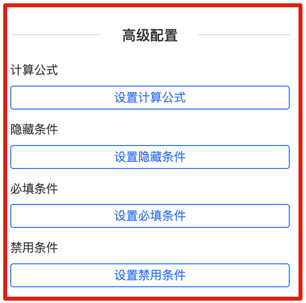
</script>隐藏组件的高级配置
控制是否显示组件的高级配置表单。设置为false会隐藏高级配置表单。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showAdvancedForm: false // 隐藏组件的高级配置
}
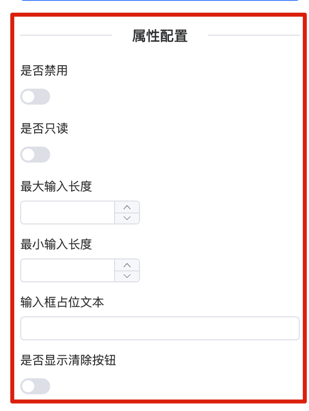
</script>隐藏组件的属性配置
控制是否显示组件的属性配置表单。设置为false会隐藏属性配置表单。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showPropsForm: false // 隐藏组件的属性配置
}
</script>隐藏组件的自定义属性配置
控制是否显示组件的自定义属性配置。设置为false时会隐藏。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showCustomProps: false // 隐藏组件的自定义属性配置
}
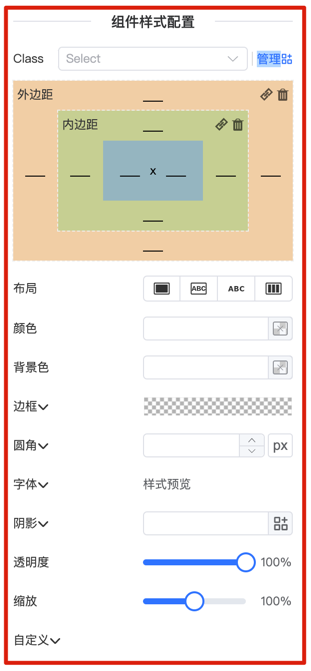
</script>隐藏组件的样式配置
控制是否显示组件的样式配置表单。设置为false会隐藏样式配置表单。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showStyleForm: false // 隐藏组件的样式配置
}
</script>隐藏组件的事件配置
控制是否显示组件的事件配置表单。设置为false会隐藏事件配置表单。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showEventForm: false // 隐藏组件的事件配置
}
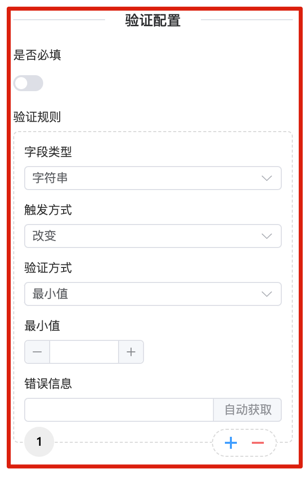
</script>隐藏组件的验证配置
控制是否显示组件的验证配置表单。设置为false会隐藏验证配置表单。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
showValidateForm: false // 隐藏组件的验证配置
}
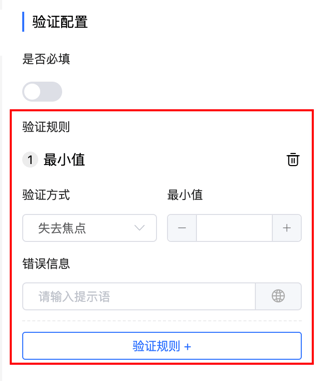
</script>只显示组件必填验证
控制是否只显示组件必填验证。设置为true会隐藏验证配置表单。

vue
<template>
<fc-designer ref="designer" :config="config"/>
</template>
<script setup>
const config = {
validateOnlyRequired: true // 只显示组件必填验证
}
</script>

