远程请求
在表单设计器中,有时我们需要在发起远程请求之前动态修改请求的参数,例如添加认证 Token 或用户 ID。通过 beforeFetch 事件和变量,我们可以实现这一需求。

数据结构
type FetchConfig = {
//请求地址
action: String;
//请求方式
method?: 'GET' | 'POST';
//GET 参数
query?: Object;
//发送请求时携带的数据
data?: Object;
//携带数据的发送方式
dataType?: 'json' | 'formData';
//发送请求的请求头
headers?: Object;
//后置数据数据回调
parse?: Function;
//请求成功后的回调
onSuccess: (body: any) => void
//请求失败后的回调
onError?: (e: Error | ProgressEvent) => void;
}注意
如需将请求 body 设置为 JSON 格式,需定义 dataType 为 'json' 参数。
发送GET请求
发送 GET 请求示例,通过 name 参数获取对应 Select 组件的配置数据。
const formData = api.formData();
api.fetch({
action: '/api/getdata',
query: {
name: formData.name
}
}).then(res=>{
api.getRule('select').props.options = res.data;
});发送POST请求
发送 POST 请求示例,提交表单数据。
const formData = api.formData();
//外部变量
const token = api.getData('globalToken');
api.fetch({
action: '/api/submit',
method: 'POST',
dataType: 'json'
data: formData,
headers: {
token: token
}
}).then(res=>{
// 表单提交成功
});在请求中使用变量
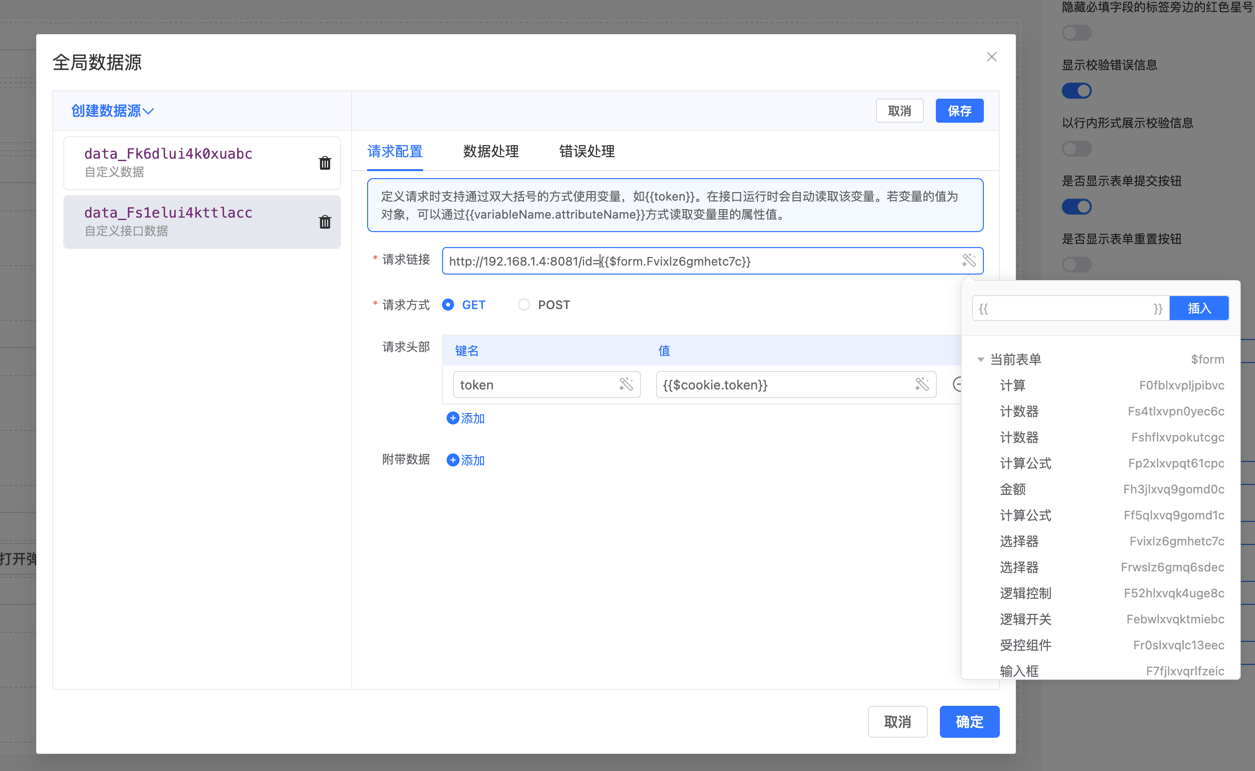
在配置请求时,可以使用双大括号 {{ }} 来引用变量。支持在链接、请求头和数据中使用变量。例如,{{token}} 会在请求时被替换为变量 token 的值。如果变量的值是对象,可以通过 {{variableName.attributeName}} 访问对象中的属性值。

示例
假设我们有一个远程 API 请求需要动态插入用户的 Token 和 ID,我们可以在配置中使用双大括号 {{ }} 语法来实现这一点。
请求 URL 示例(GET 方式)
如果您的请求 URL 中需要插入动态变量,例如用户 ID,可以使用双大括号语法来指定变量:
api.fetch({
action: 'https://api.example.com/user/{{$form.userId}}/details',
method: 'GET',
headers: {
'Authorization': 'Bearer {{$cookie.token}}'
},
data: {},
}).then(res=>{
//todo
});在实际请求执行时, {{userId}} 和 {{token}} 会被替换为实际的变量值。
请求数据示例(POST 方式)
请求的数据部分同样可以使用变量进行动态设置:
api.fetch({
action: 'https://api.example.com/update',
method: 'POST',
dataType: 'json',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer {{$cookie.token}}'
},
data: {
name: '{{$form.userName}}',
age: '{{$form.userAge}}'
},
}).then(res=>{
//todo
});变量在请求中的替换
在实际请求过程中,设计器会自动替换双大括号中的变量值。例如:
- {{$cookie.token}} 替换为cookie中的token字段
- {{$form.userId}} 替换为表单中的userId字段
- {{$form.userName}} 替换为表单中的userName字段
- {{$form.userAge}} 替换为表单中的userAge字段
支持使用 {{变量名}} 的方式直接读取内置变量、全局变量和外部传入的数据,具体定义方法请查阅变量使用文档
通过前置事件修改请求
beforeFetch 事件是在发送请求之前触发的回调函数。您可以在这个回调中对请求参数进行修改,比如增加请求头、修改请求 URL、添加查询参数等。
注意
beforeFetch 事件中获取的是最终请求数据,不再支持模板变量解析。
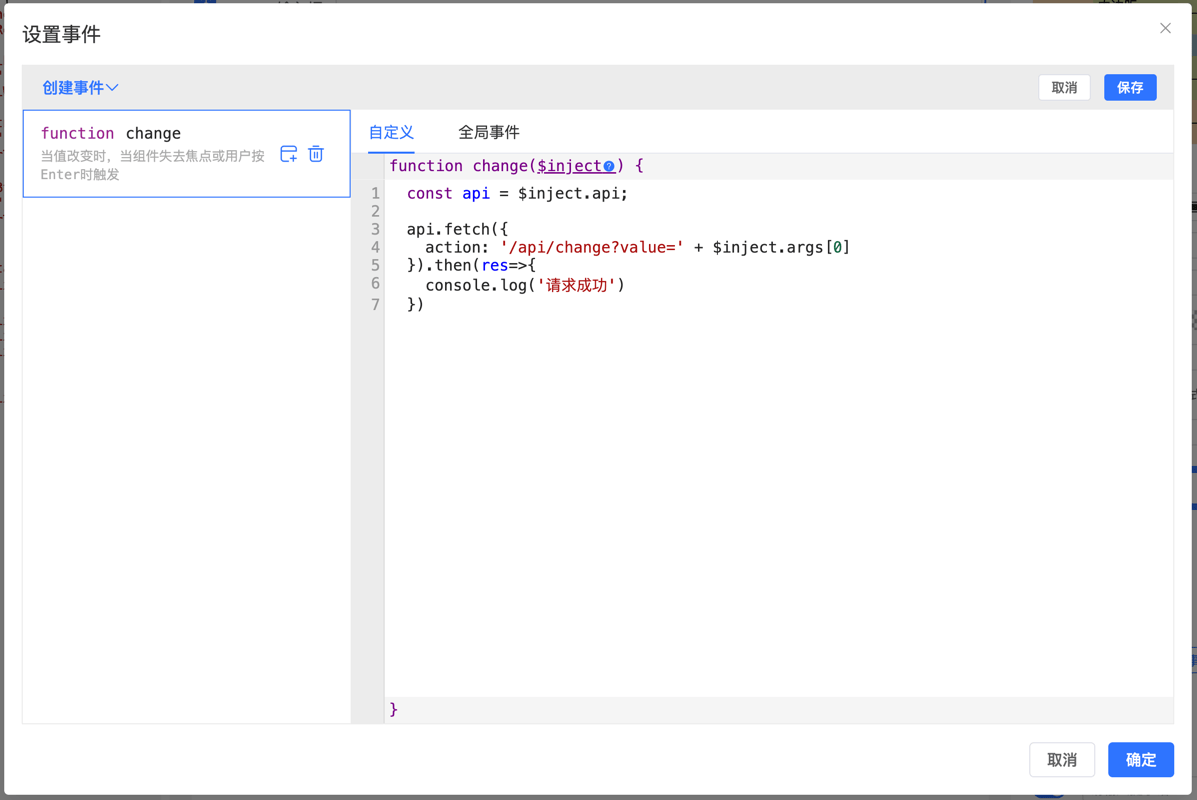
1. 打开表单事件配置弹窗
进入表单设计器,点击配置面板中的“事件”选项,打开事件配置弹窗。

2. 配置beforeFetch事件
在事件配置弹窗中,选择 beforeFetch 事件,并输入:

3. 修改参数

例如,增加 token 到请求头:
function getCookie(name) {
name = name + '=';
const decodedCookie = decodeURIComponent(document.cookie);
const cookieArray = decodedCookie.split(';');
for (let i = 0; i < cookieArray.length; i++) {
let cookie = cookieArray[i];
while (cookie.charAt(0) === ' ') {
cookie = cookie.substring(1);
}
if (cookie.indexOf(name) === 0) {
cookie = cookie.substring(name.length, cookie.length);
try {
return JSON.parse(cookie);
} catch (e) {
return cookie;
}
}
}
return null;
}
config.headers.token = getCookie('user-token');例如,添加用户 ID 到请求 URL:
function getLocalStorage(name) {
const value = localStorage.getItem(name);
if (value) {
try {
return JSON.parse(value);
} catch (e) {
return value;
}
}
return null;
}
config.action += ('?=uid' + getLocalStorage('user_id'));例如,添加自定义 token 变量到 headers 中:
config.headers.token += data.api.getData('token');请求后置回调
parse 是一个后置请求回调函数,用于在请求完成后处理返回的数据。您可以在 parse 函数中对数据进行格式化、转换或其他处理操作,以便在组件中使用。

示例:解析和处理请求结果
假设您有一个 API 接口返回的数据格式如下:
{
"status": "success",
"data": {
"items": [
{ "id": 1, "name": "Item 1" },
{ "id": 2, "name": "Item 2" }
],
"total": 2
}
}您可以使用 parse 函数来处理这些数据。例如,您可能想要提取 data.items 并格式化成另一种结构。
示例代码
以下是如何使用 parse 函数来处理 API 请求返回的数据,并将其格式化为一个包含项目名称的数组:
function parse (data) {
if (data.status === 'success') {
// 提取并格式化数据
return data.data.items.map(item => ({
id: item.id,
name: item.name
}));
} else {
throw new Error('请求失败');
}
}
</script>通过 API 发送请求
在事件中可以通过 api.fetch 方法手动发送远程请求
api.fetch({
action: '/api/getdata',
query: {
name: api.getValue('name')
}
}).then(res=>{
//todo
});重写内置的请求方法
可以通过重写 formCreate 的 fetch 方法来修改内置发送请求的方法,从而动态修改请求参数。
注意
文件上传操作同样会调用 fetch 方法,需注意其特殊适配要求,具体实现可参考内置请求模块。
import FcDesigner from '@form-create/designer'
const globalFetch = FcDesigner.designerForm.fetch;
FcDesigner.designerForm.fetch = FcDesigner.formCreate.fetch = (config) => {
config.headers.token = getCookie('user-token');
return globalFetch(config);
}

